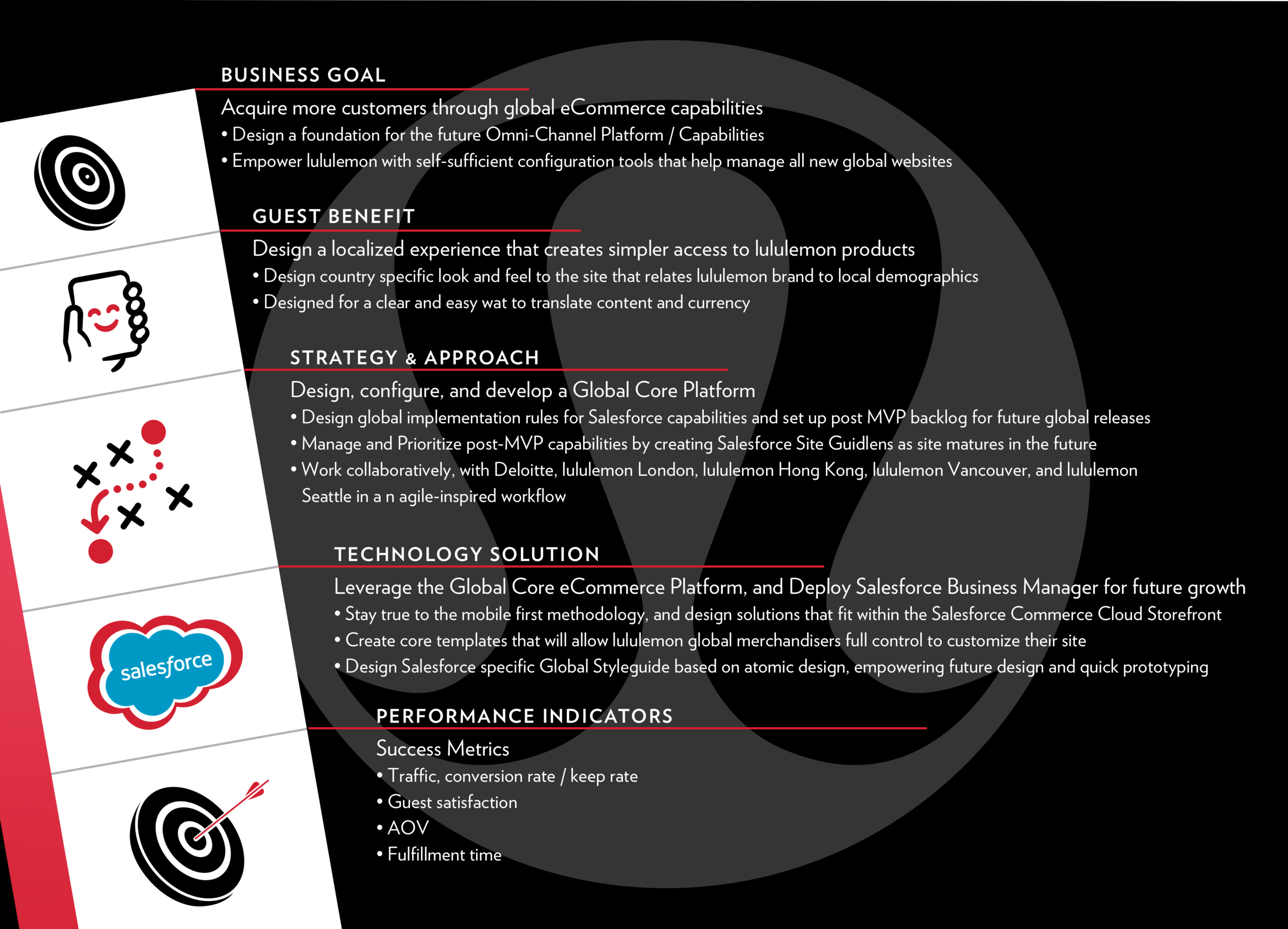
PROJECT OBJECTIVE
Designed lululemon’s international e-commerce website for Japan, Germany and France.
My Role
As the lead UX designer on this project, I was responsible for end-to-end design, style-guide creation, and developer communication for lululemon’s new global corporate platform.
THE SCOPE
Within 9 months, designed a brand new lululemon website with faster payment platforms, allowing for uniform designs across global sites, and for faster adoption to market changes and a streamlined user experience.
Our Plan
Research
Competitive Analysis
To help understand the competition, get actionable insights, understand exactly what we are doing right (or wrong) and to create an effortless user experience and a product that people enjoy using, I conducted an extensive competitive analysis.
Project Design Schedule
Within 9 months, I delivered 500+ unique screens including functional annotations within Zeplin for development team. Screens included checkout flow, optimized account pages, product display pages, content display pages, error states, mini cart, mega navigation, shipping and billing, order review, login and register, post-purchase email, slot component library, events, 404/500/maintenance page errors, store details, live chat, wish list, wallet, gift registry, and more.
The plan is by having lululemon on the Salesforce platform, migration into new markets will be faster and will allow for a more customized local experience.
To keep the build on track, over multiple time zones and countries, I drove communication with PMO, developers and leadership team to ensure design execution using Jira, Confluence, Slack, Zoom and more.
The Design
Product Display Page (PDP)
Home Page
Outfits
Type Ahead
Content Display Page
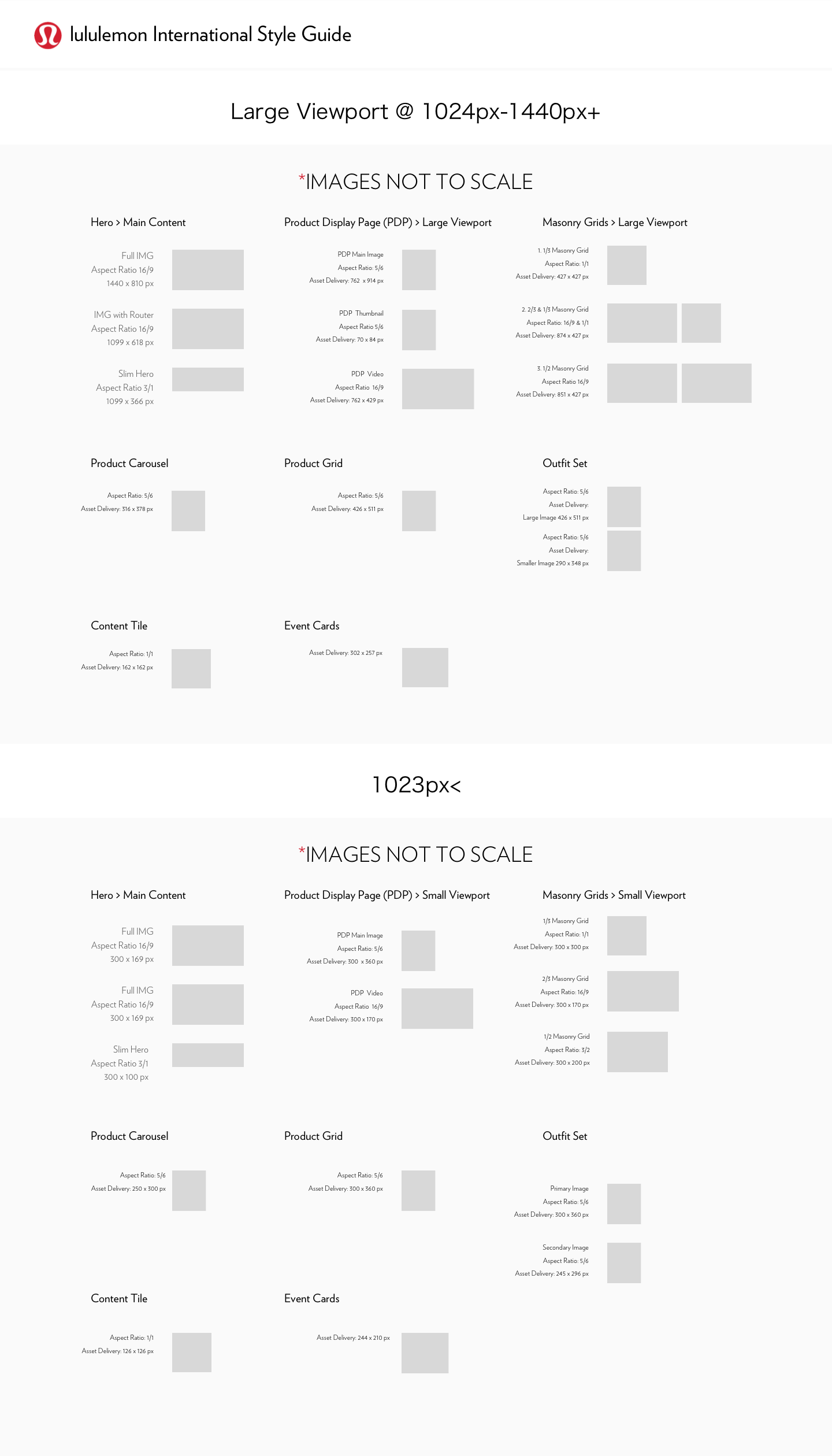
Style Guide















![Header_Search_Type_Ahead_[D].png](https://images.squarespace-cdn.com/content/v1/58d19e328419c23d3287fdf8/1557178801318-EOA3ETXFK06MABVGG0LW/Header_Search_Type_Ahead_%5BD%5D.png)
![CDP_With_Categories_Filter_Active_[D].png](https://images.squarespace-cdn.com/content/v1/58d19e328419c23d3287fdf8/1557178874331-OXQPY15CDE6HAI2MBW1Z/CDP_With_Categories_Filter_Active_%5BD%5D.png)