ESwing Golf Tech
Three week Sprint, March 31st-April 21st 2017
Project Objective
My team was tasked to redesign the eSwing mobile interface. Our scope: Create an interface that makes the information given easy to digest and ensure that any level of user can jump right in and get started. Lastly, we wanted to build an app that was a powerful tool for golfers in respects of improving their game, their swing, and their overall satisfaction with the eSwing golf mobile app.
““I’d like the GA team to review and design our mobile application, suggest changes, and add a bit more pizzaz to improve the UX for our eSwing players.”
”
My Role
Researcher
I was tasked to champion the user centered design across the entire design process. Daly tasks included working in partnership with Product Manager and Visual Design team to conduct and deliver impactful research that guided our work and brought the voice of the user to all of our design decisions. I brought a passion for creative and dynamic insight that helped my team build a better product that focused on both our client’s/users end to end experience. Day to day tasks included;
Managing resource needs, thinking strategically and creatively to prioritize tasks and achieve milestones of the project, advocate for the understanding of business objectives, and be organizationally aware of both new information and our tight timeline.
My Process:
Understand the Scope
At the beginning of each new project I undertake a series of interviews to establish the scope of the project and ensure that all of our client stakeholders have a shared vision. For eSwing I interviewed each member of the client team to help the me and the client understand and agree upon the following:
• Goals and Vision
“What are the objectives of the organization at large for this project? What are your top business goals?”
• Success Metrics
“What are your success metrics? How do you know this project is succeeding?”
• Challenges and Opportunities
“What are the important business, technical, and other issues face in improving your application?” This is always helpful because it provides necessary insights into the project for my team that is not yet familiar with the day-to-day dynamics of the organization. Additionally, this allows me to understand the relationships, work-flow, and attitudes that drive the project.
The Kickoff
I then conducted a kickoff meeting with my team and clients. We set the scope of the project with a focus on the measures of success: Convenience of use, intuitive design and functionality, increase in profit, higher recommendations and recruitment of app on digital forums, implementation of design.
Research
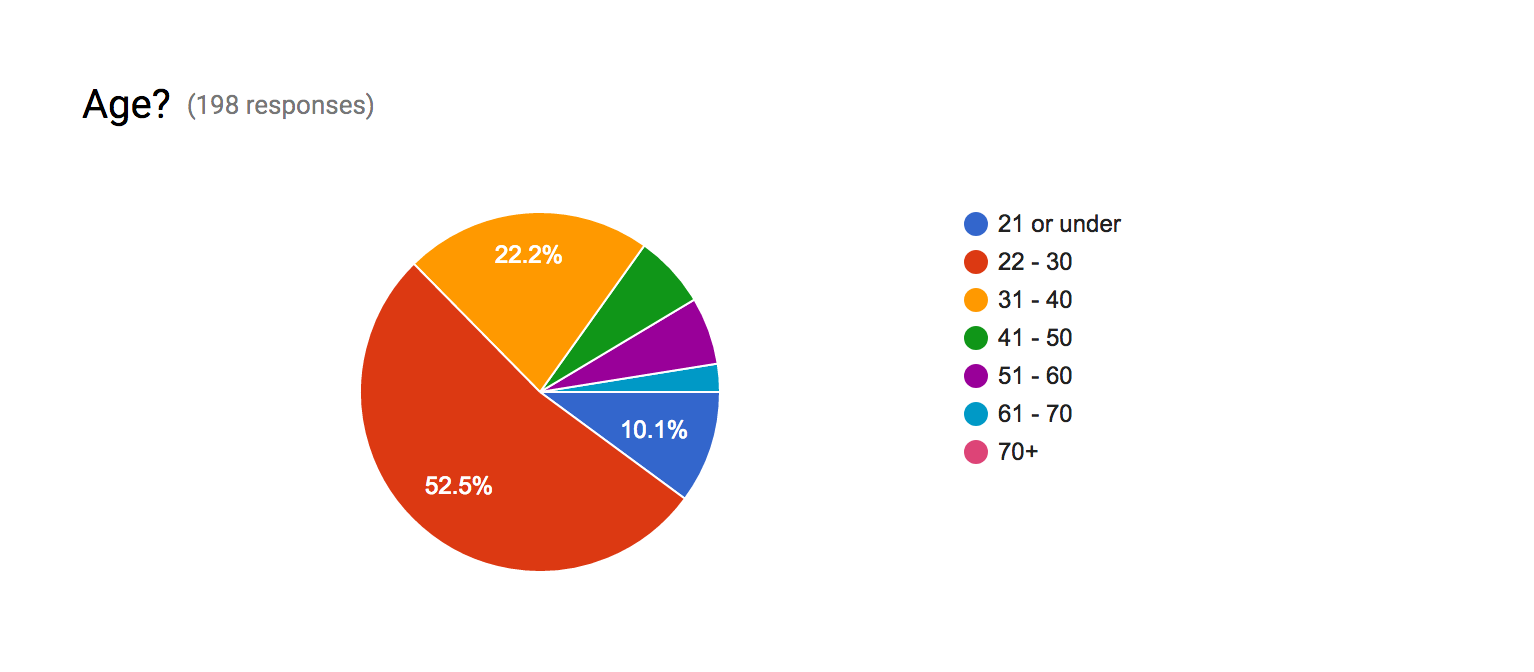
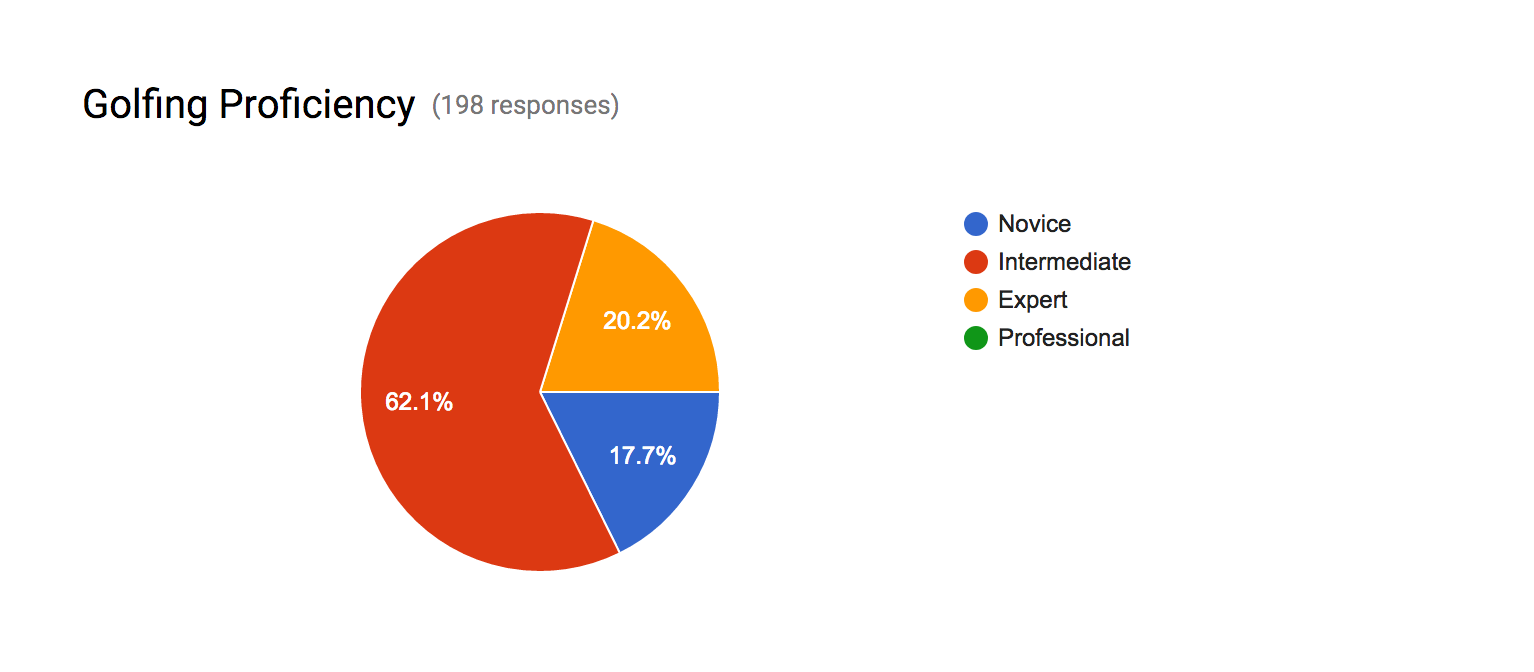
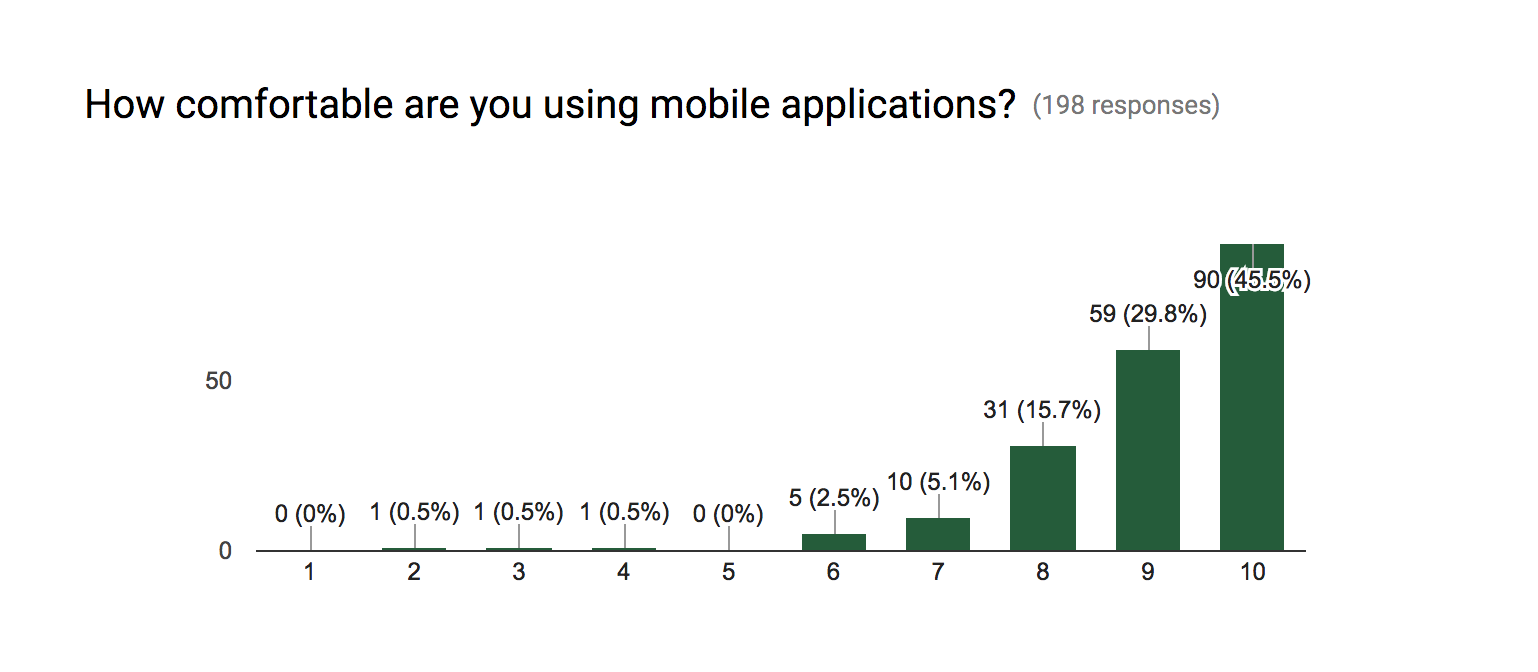
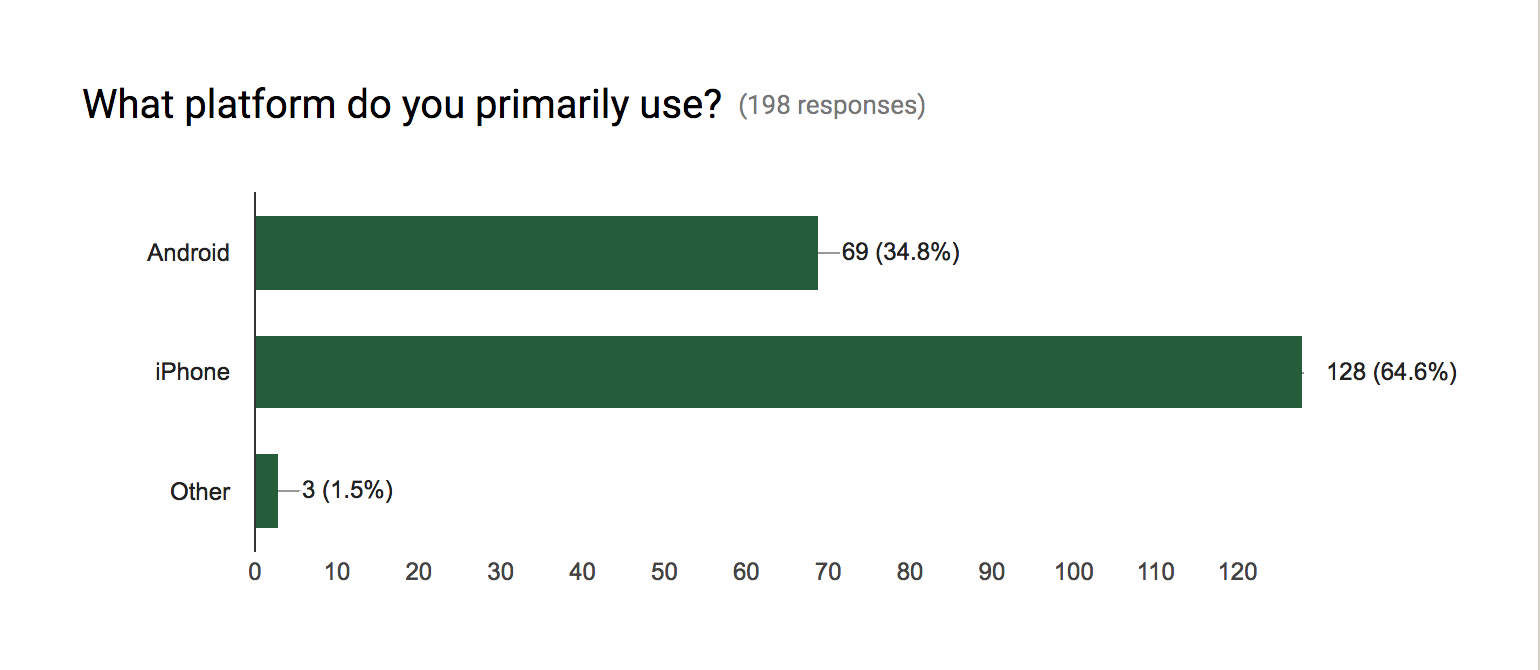
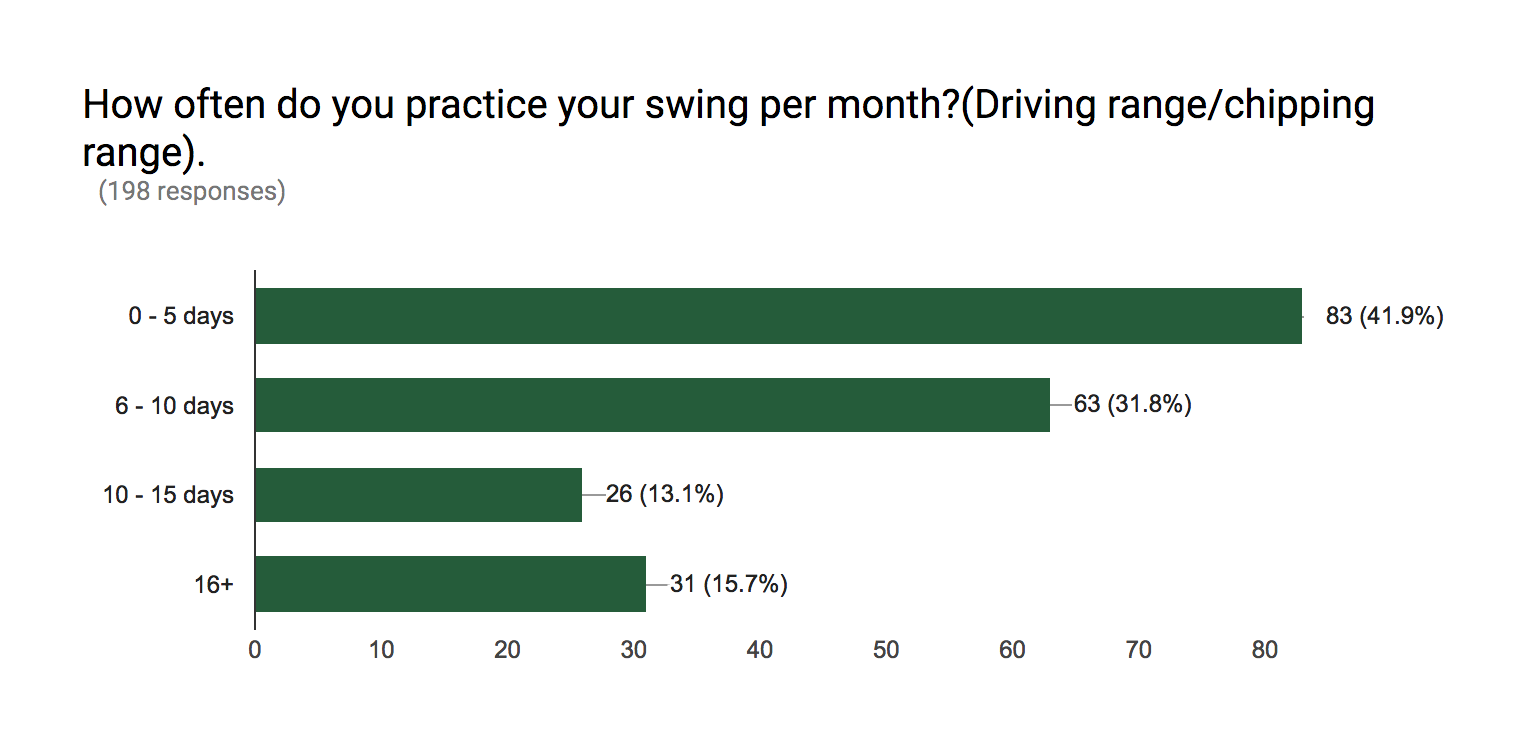
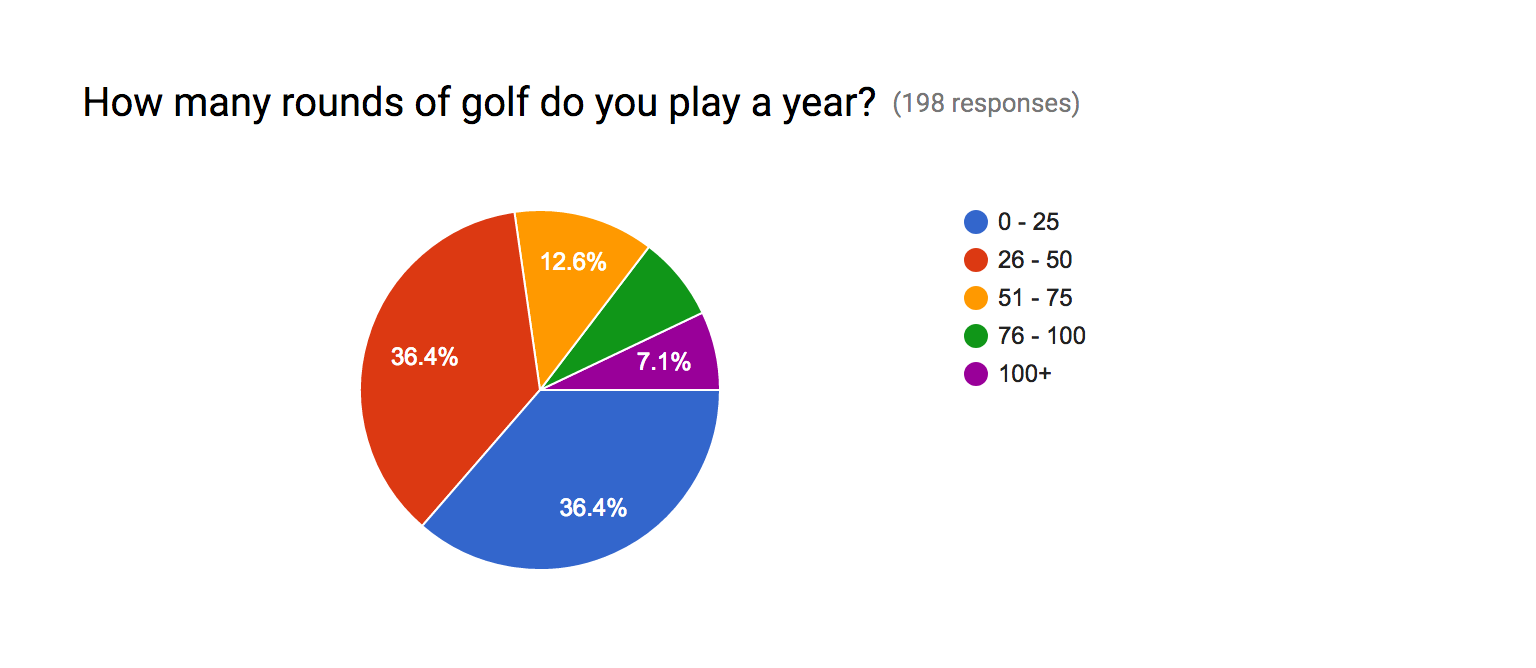
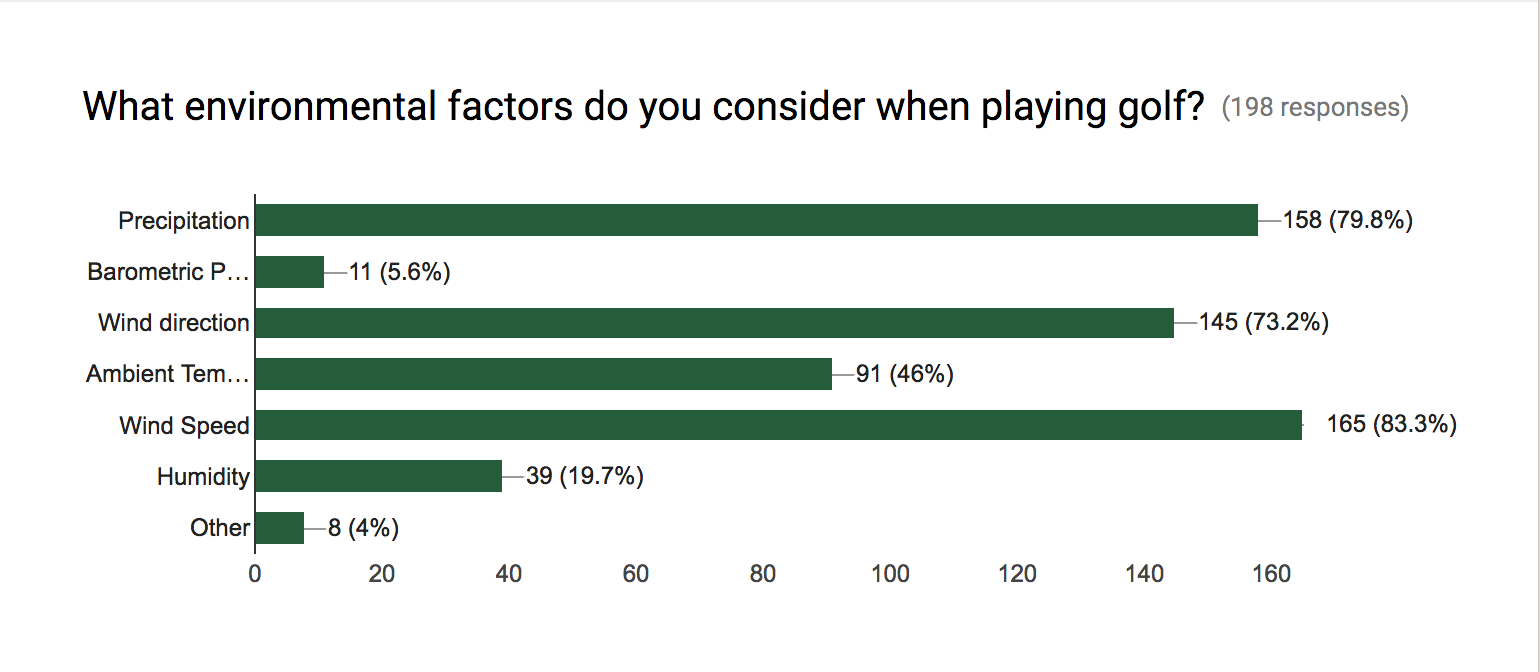
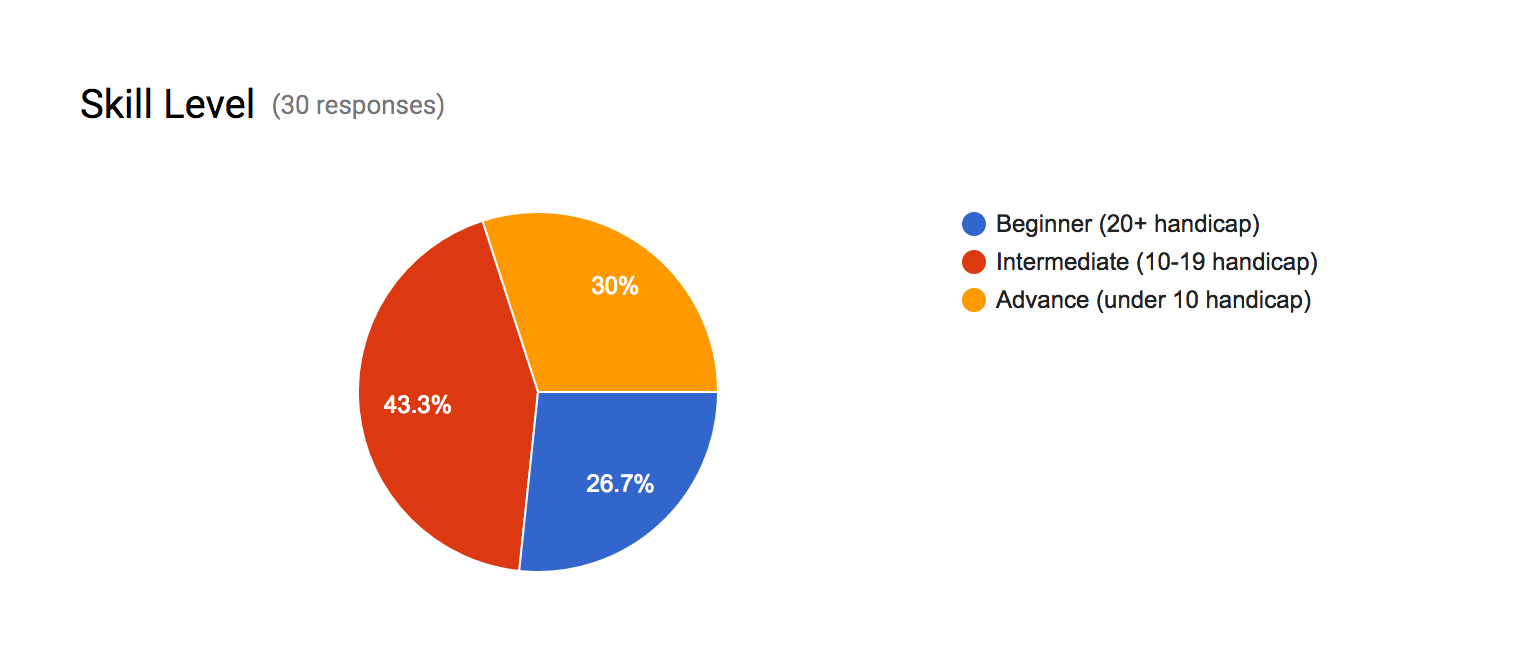
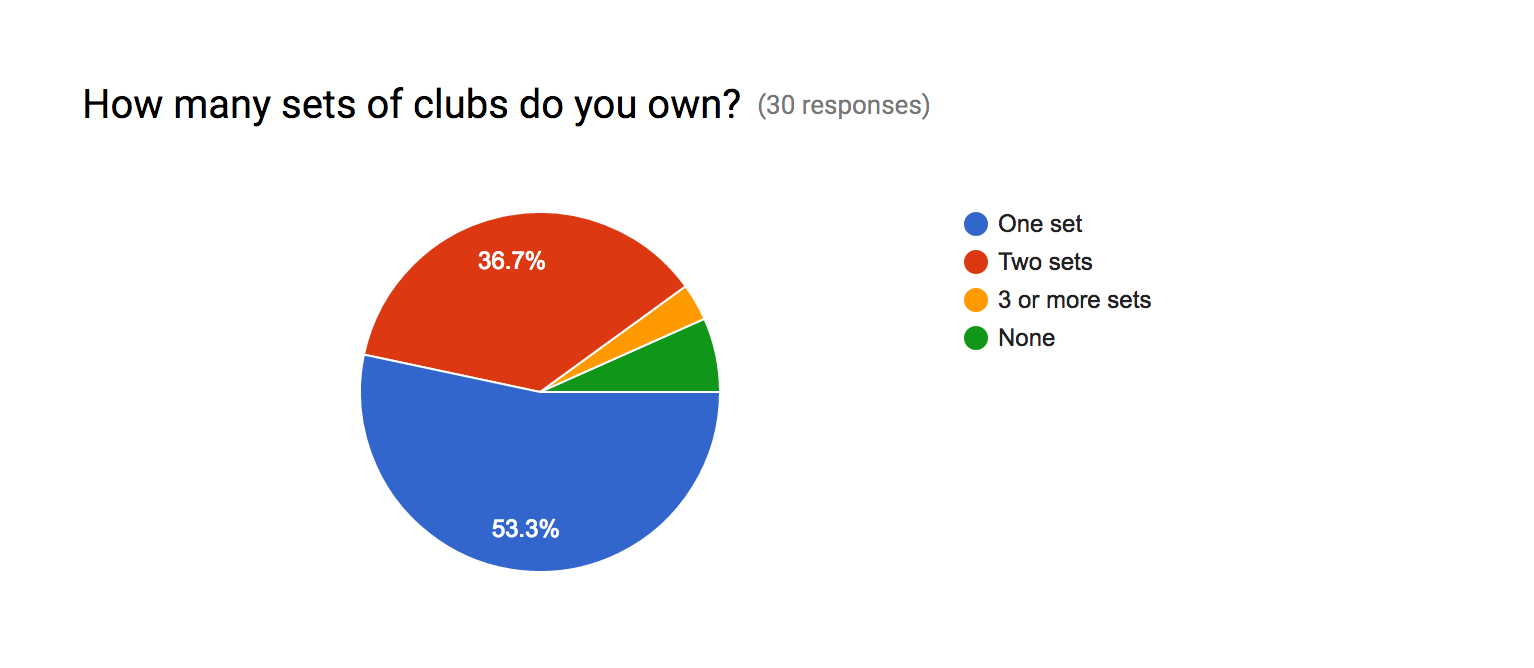
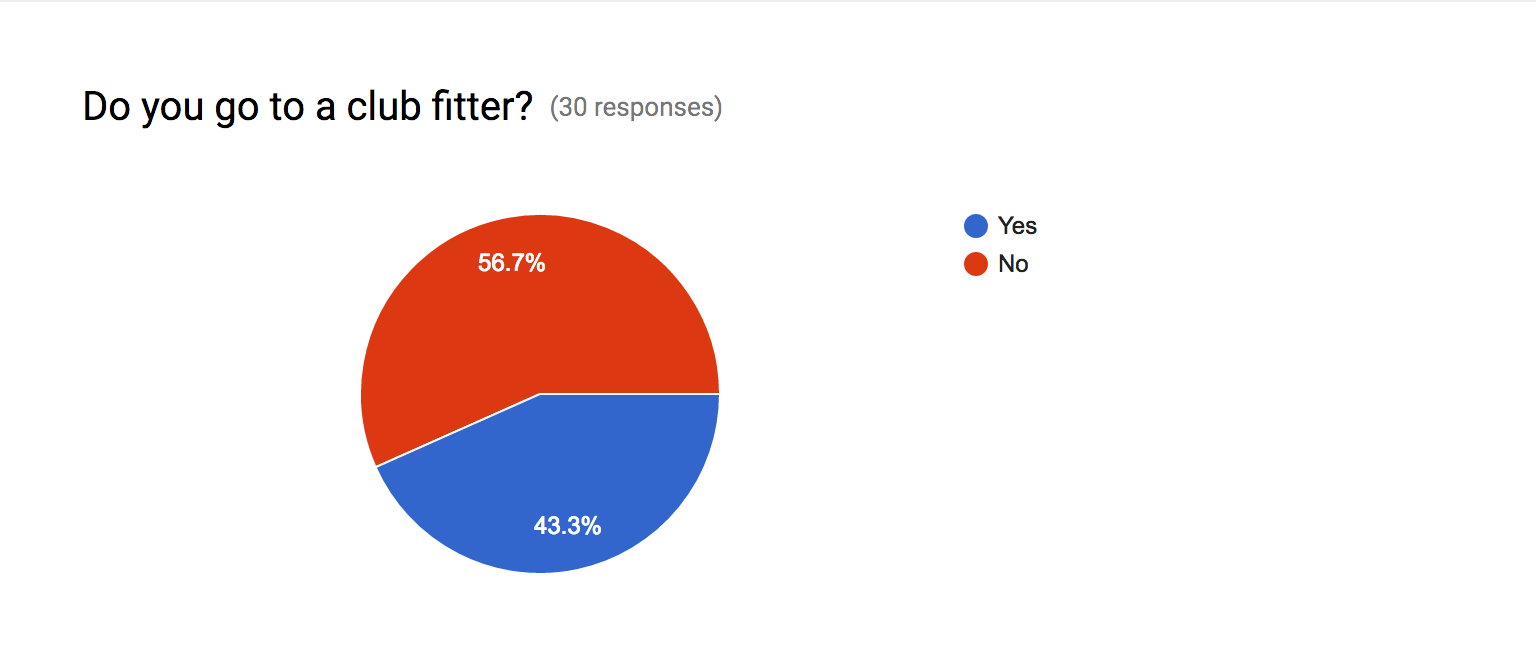
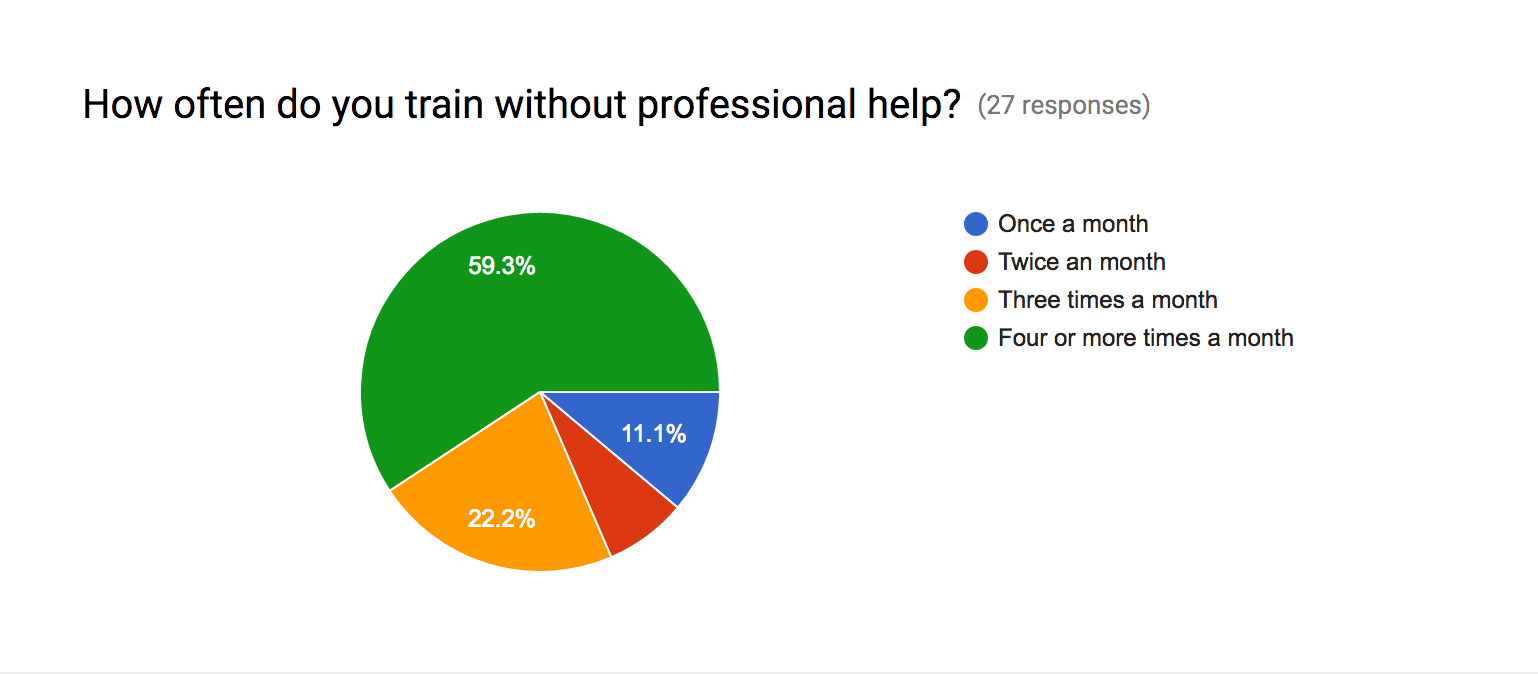
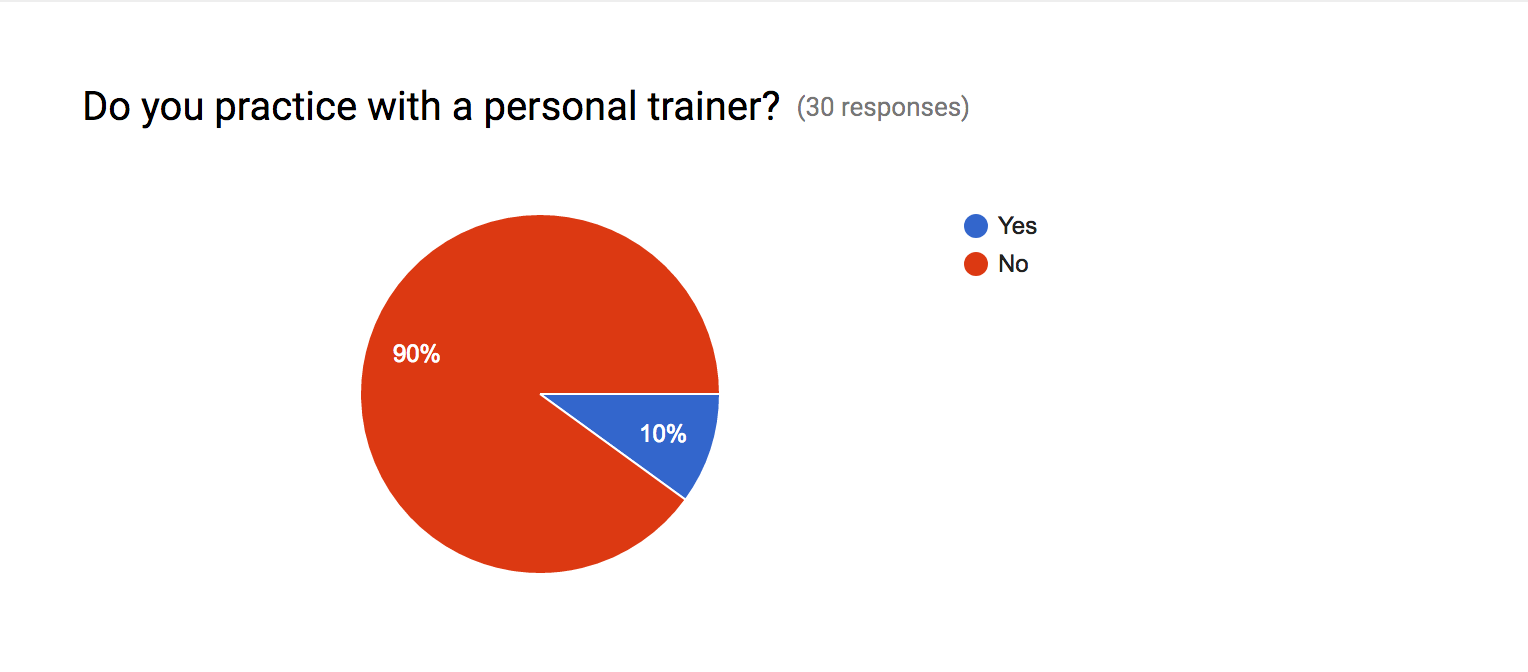
My next focus was to gather as much useful information as fast as possible. To do this I constructed a screener survey that received 198 responses in 48 hours. I followed up with a more detailed secondary survey that allowed for a focus on construction of the personas, design and design constraints. Creating a set of surveys helped discover important issues to address. To ensure high response rate, I avoided misleading questions, kept the surveys short, and ensured the questions were well written and easy to answer.












With over 200 respondents to our surveys, we used the data to focus our design towards something users would want to have and love to use.
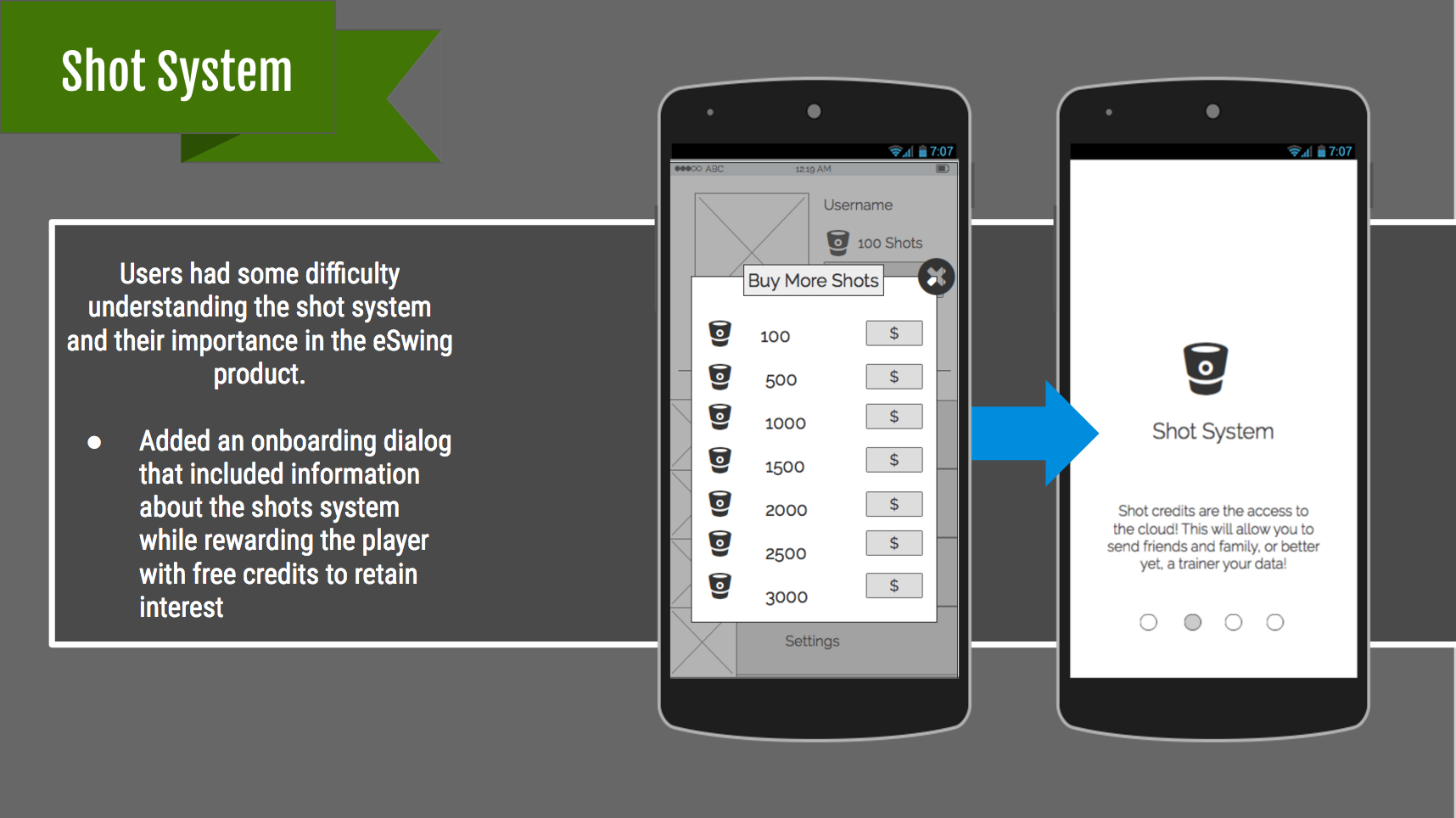
Identify The Problem
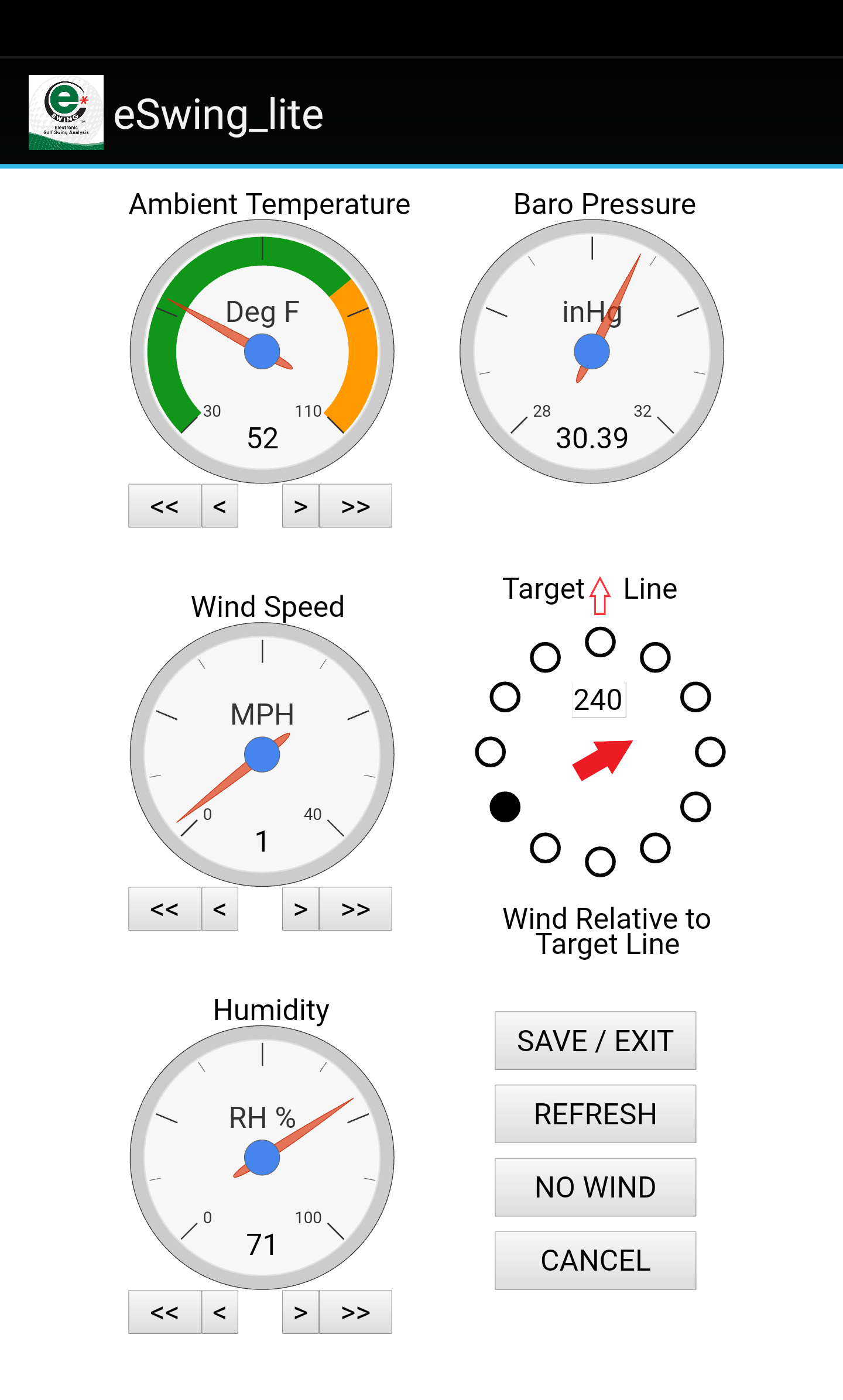
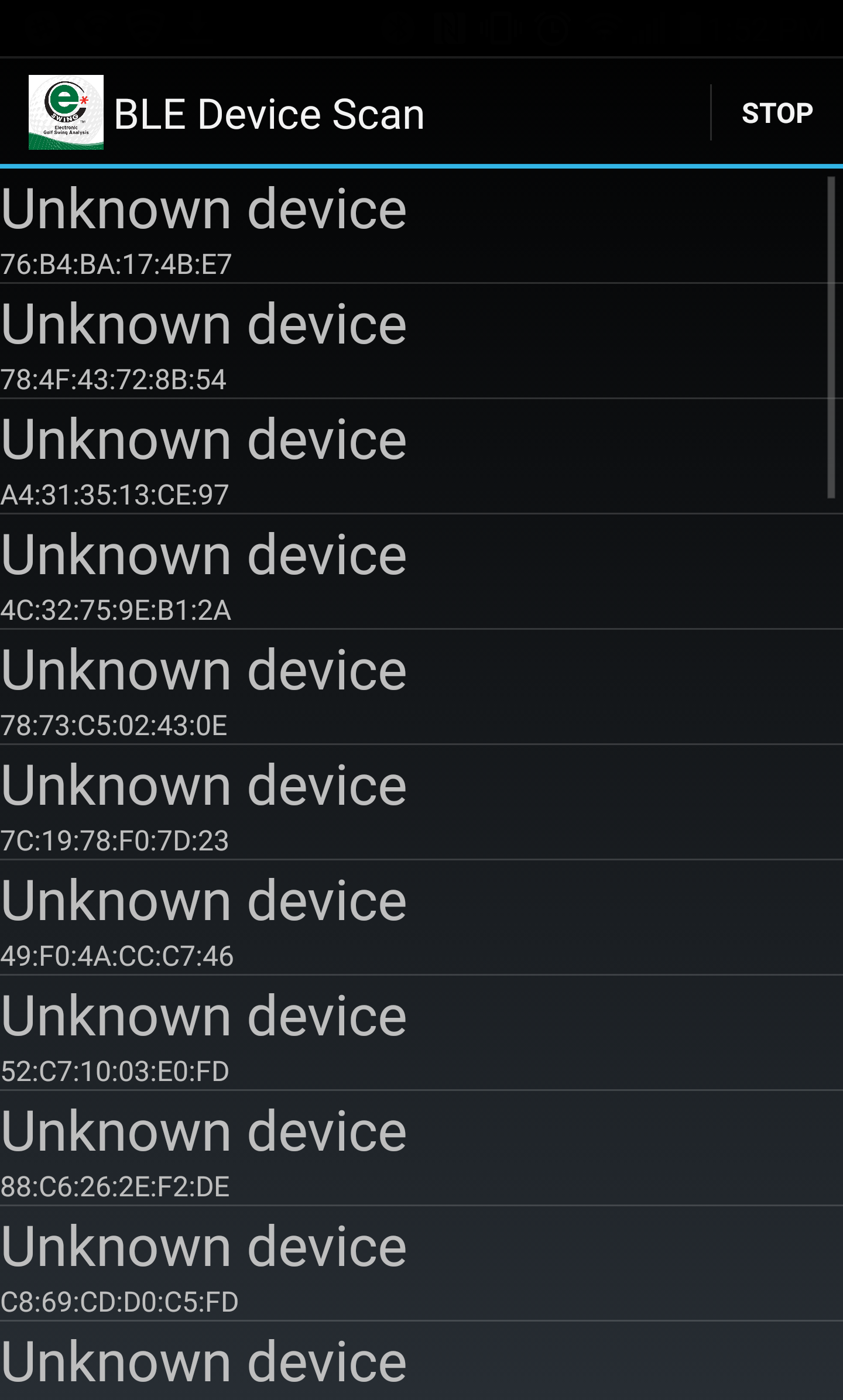
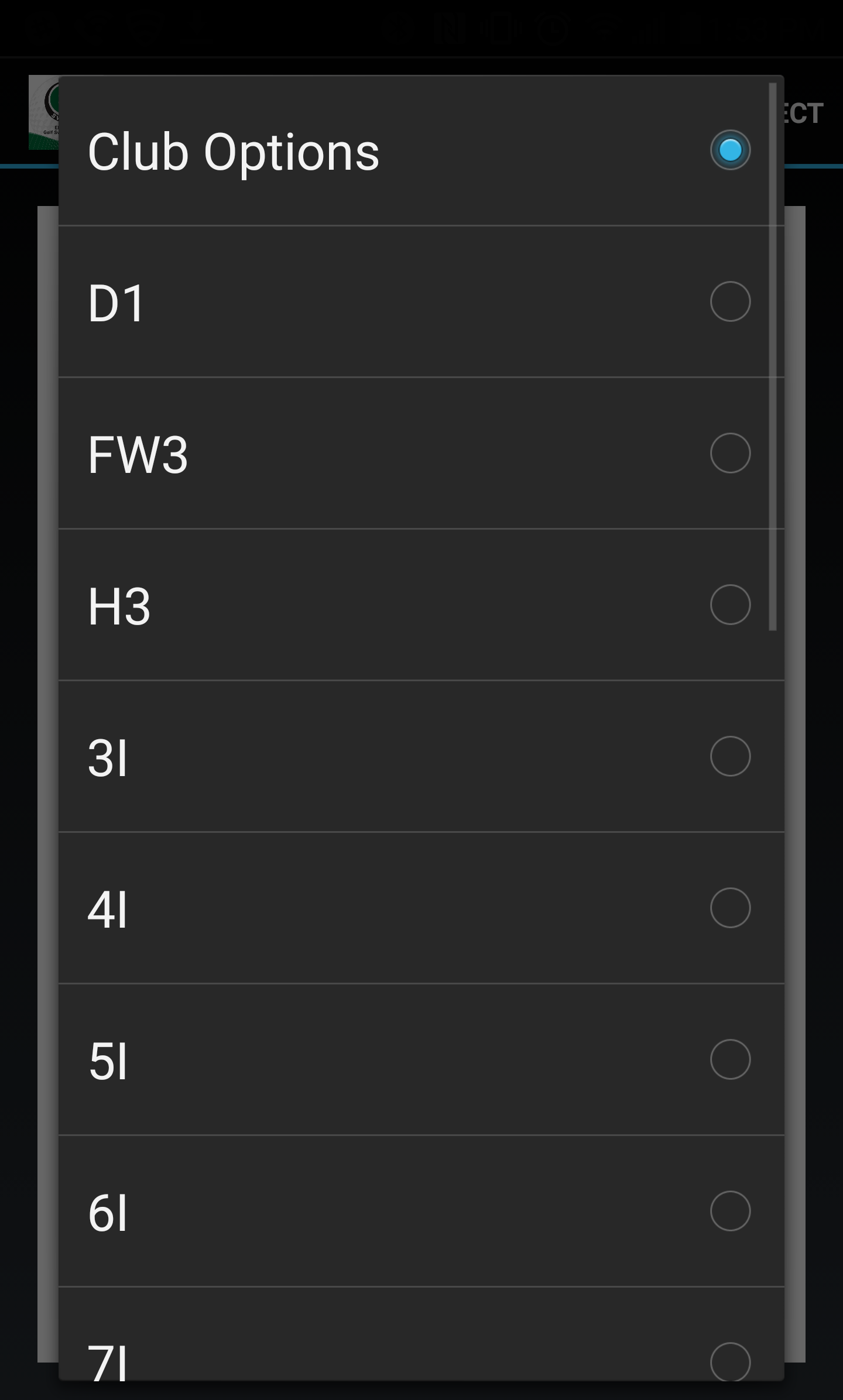
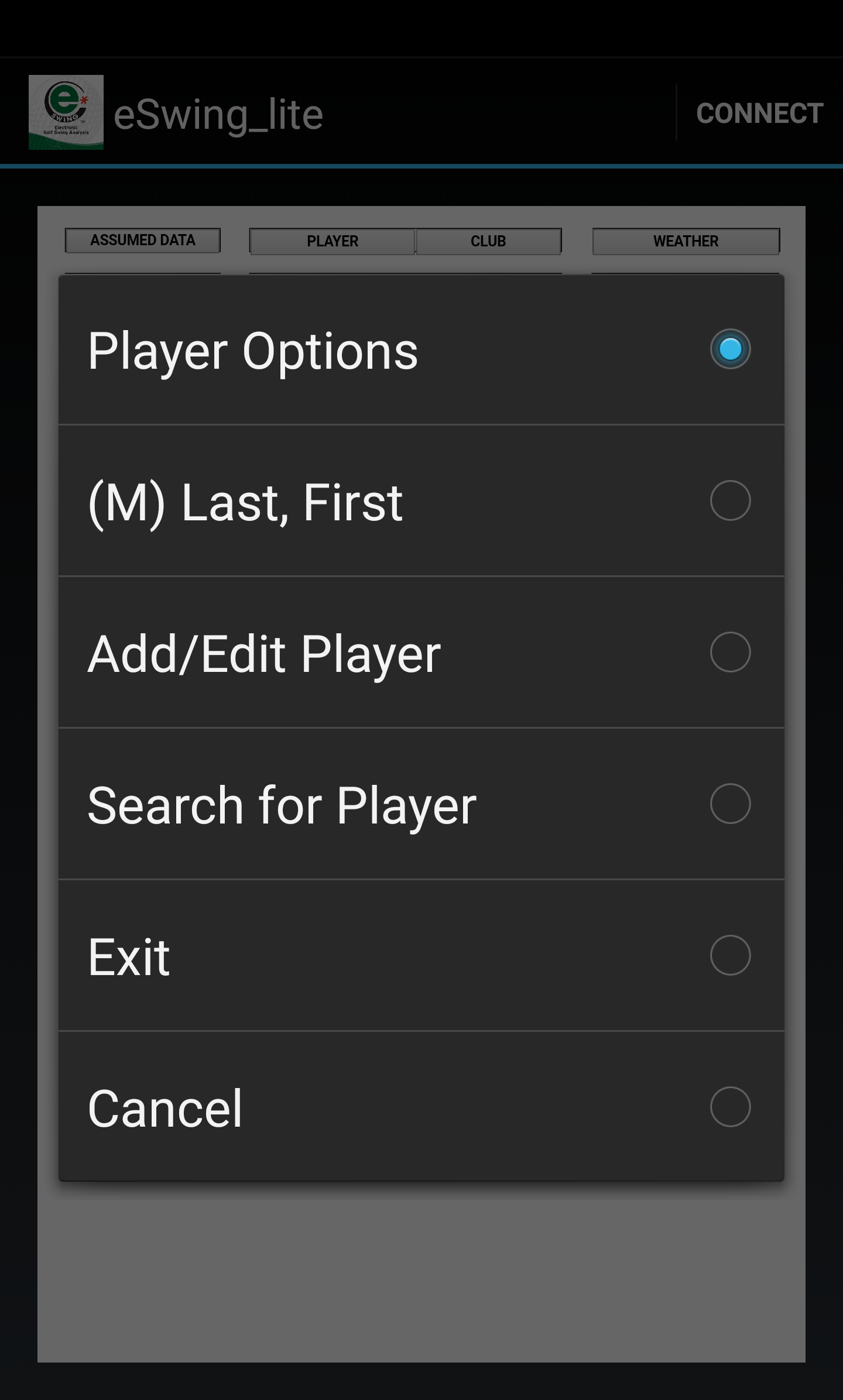
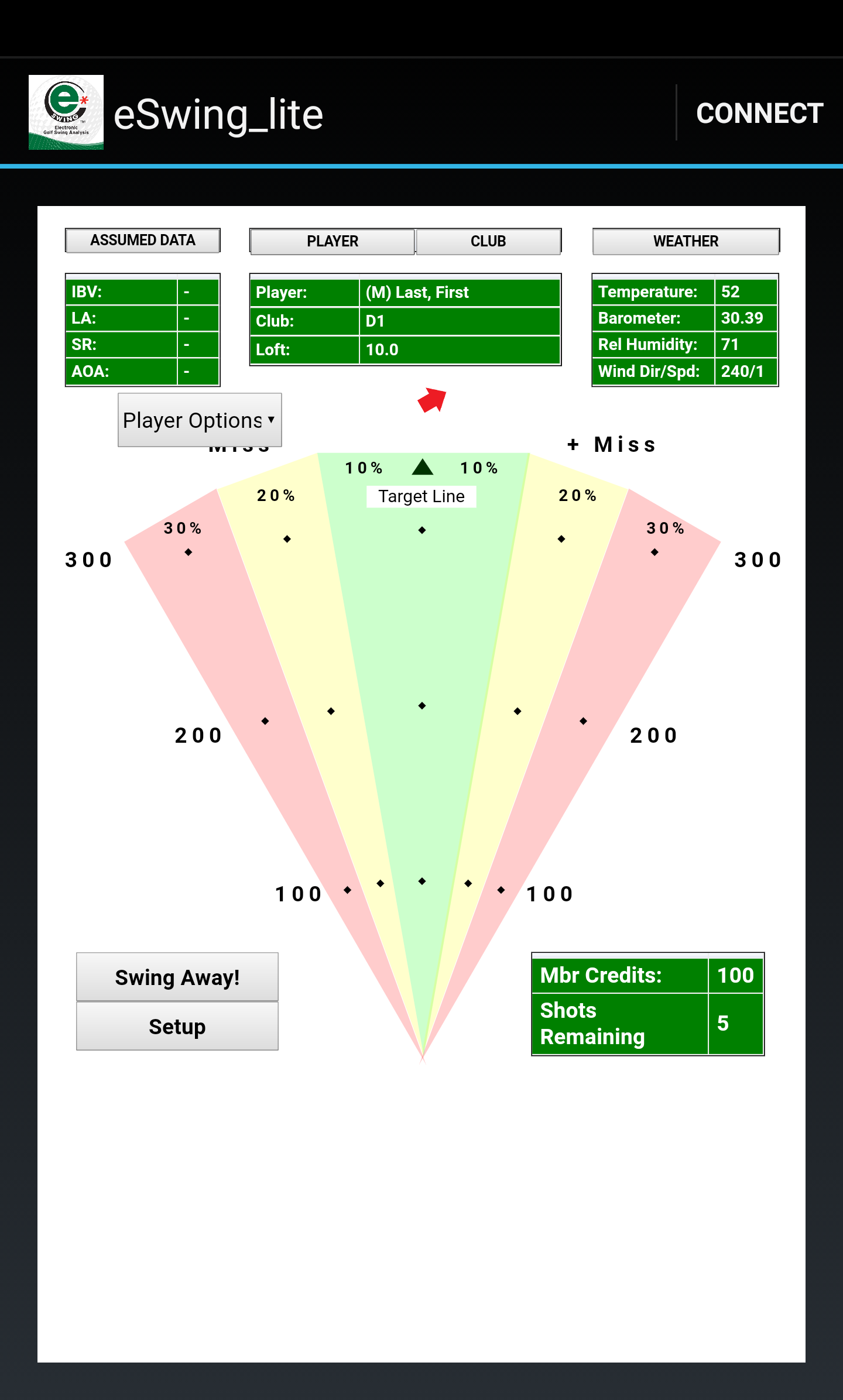
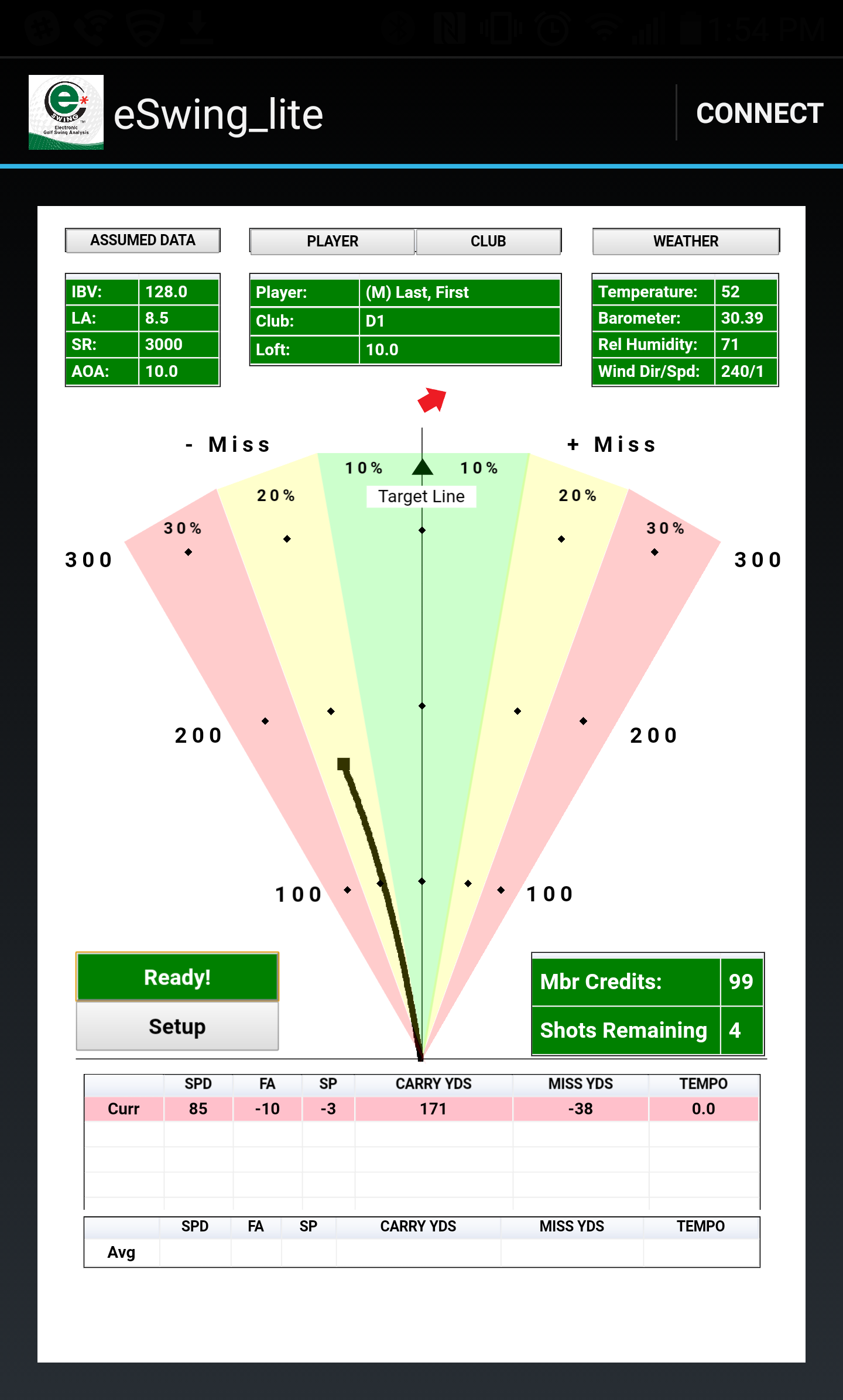
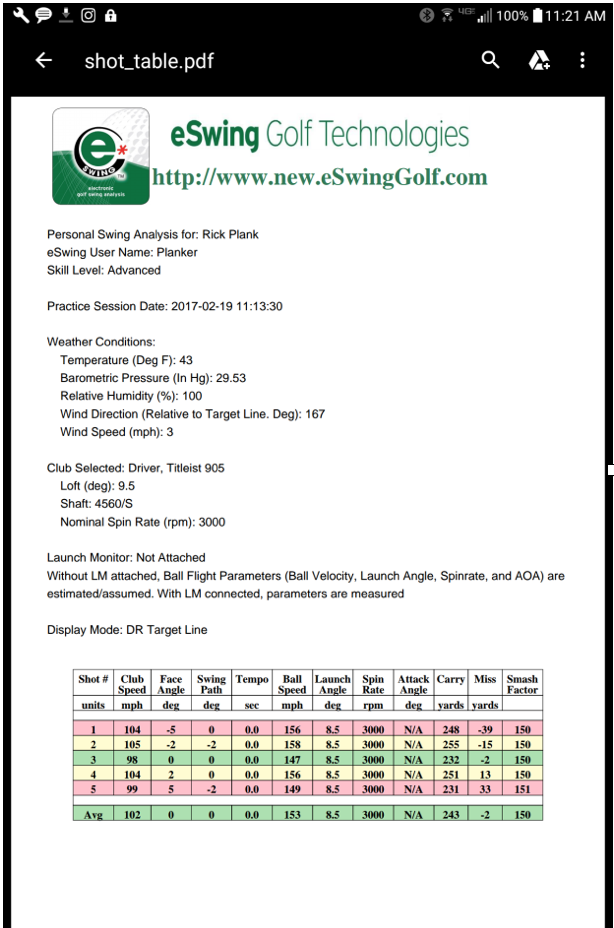
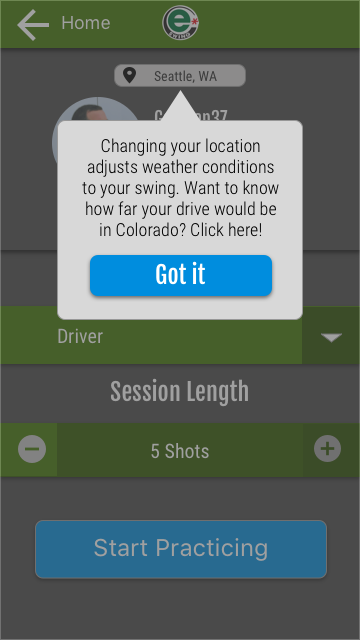
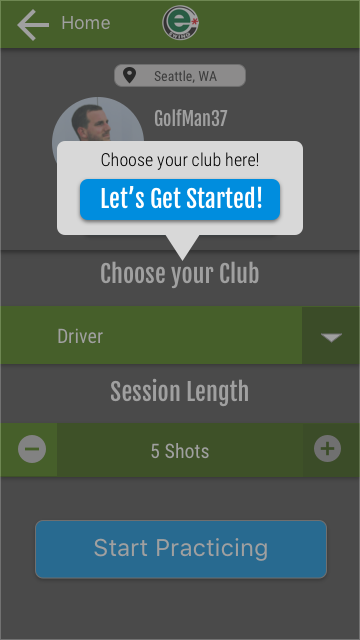
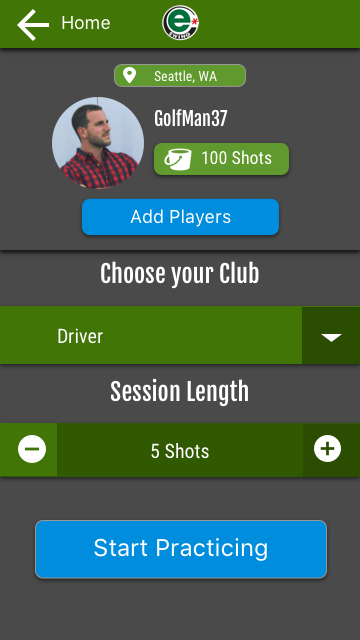
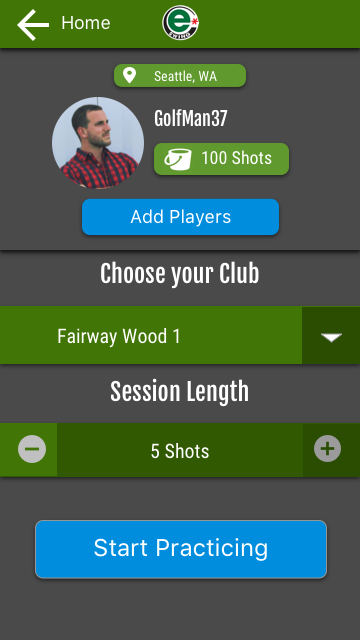
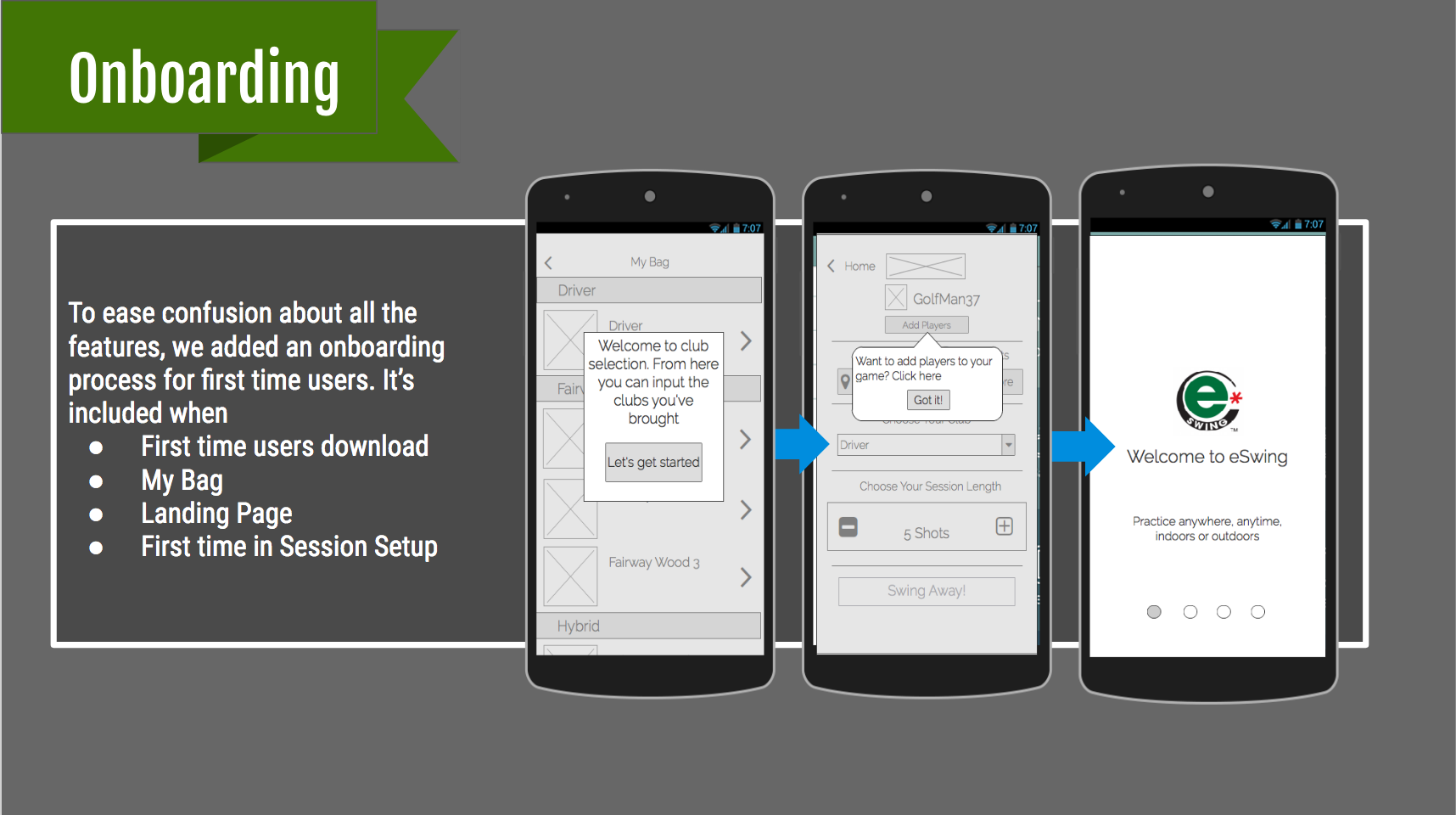
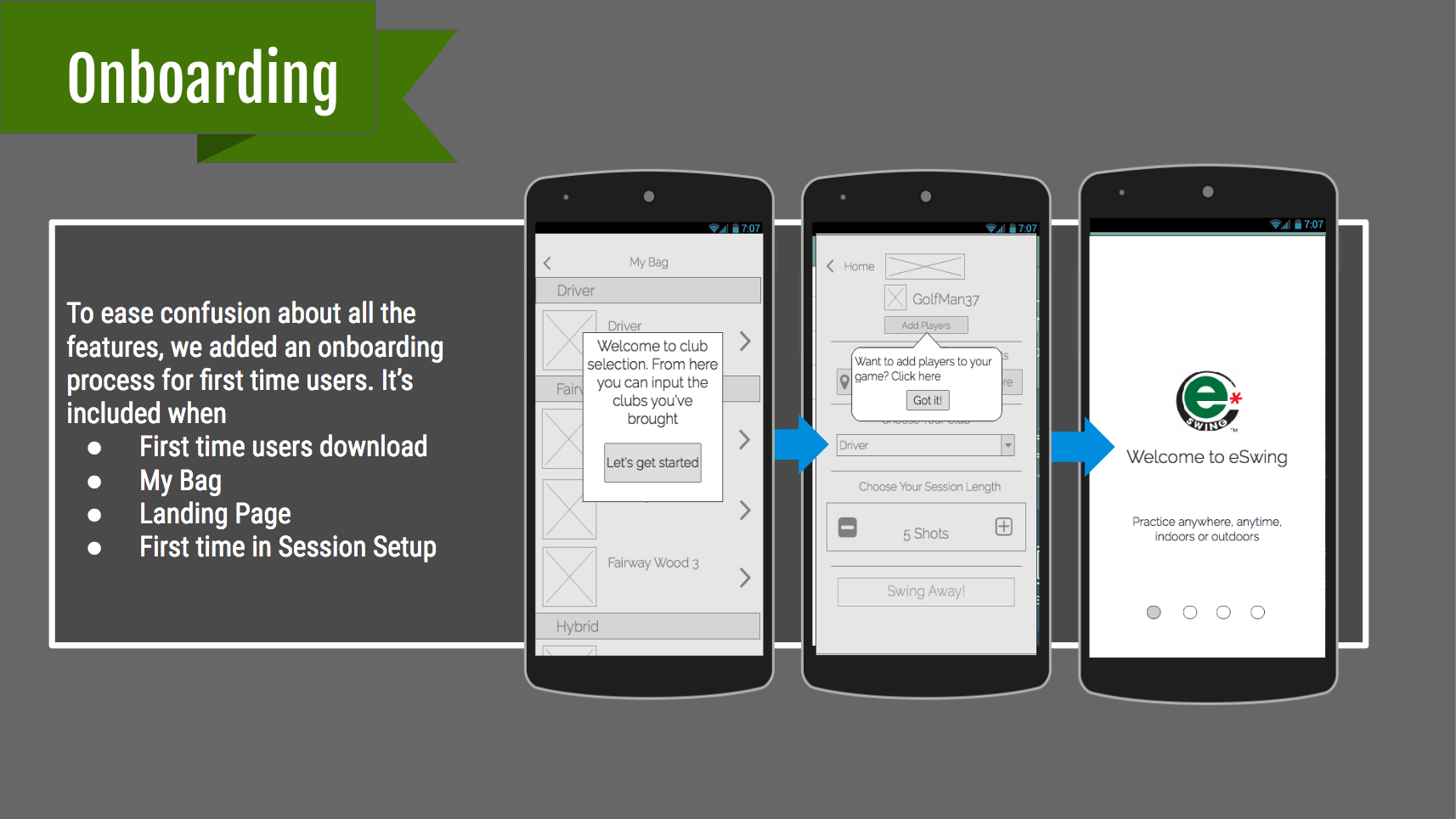
An applications usability is enhanced when users know how to employ the UI. Done right it will guide the user through tasks and actions to help them achieve their goals. ESwing’s existing app was violating very common guidelines, thus preventing both. We saw an opportunity for implementing on-boarding tutorials for beginners, for fixing a confusing layout and lack of IA, for making a more friendly UI, and fixing the lack of common design heuristics. By successfully checking off these boxes, we believed we could design a mobile app for eSwing that would create that user experaence our client would be exited to implement.

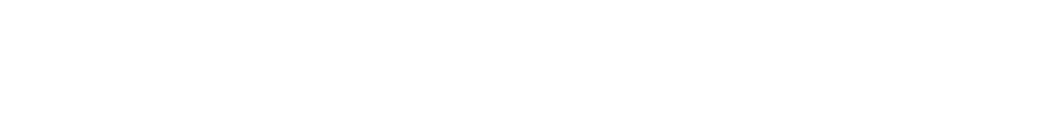
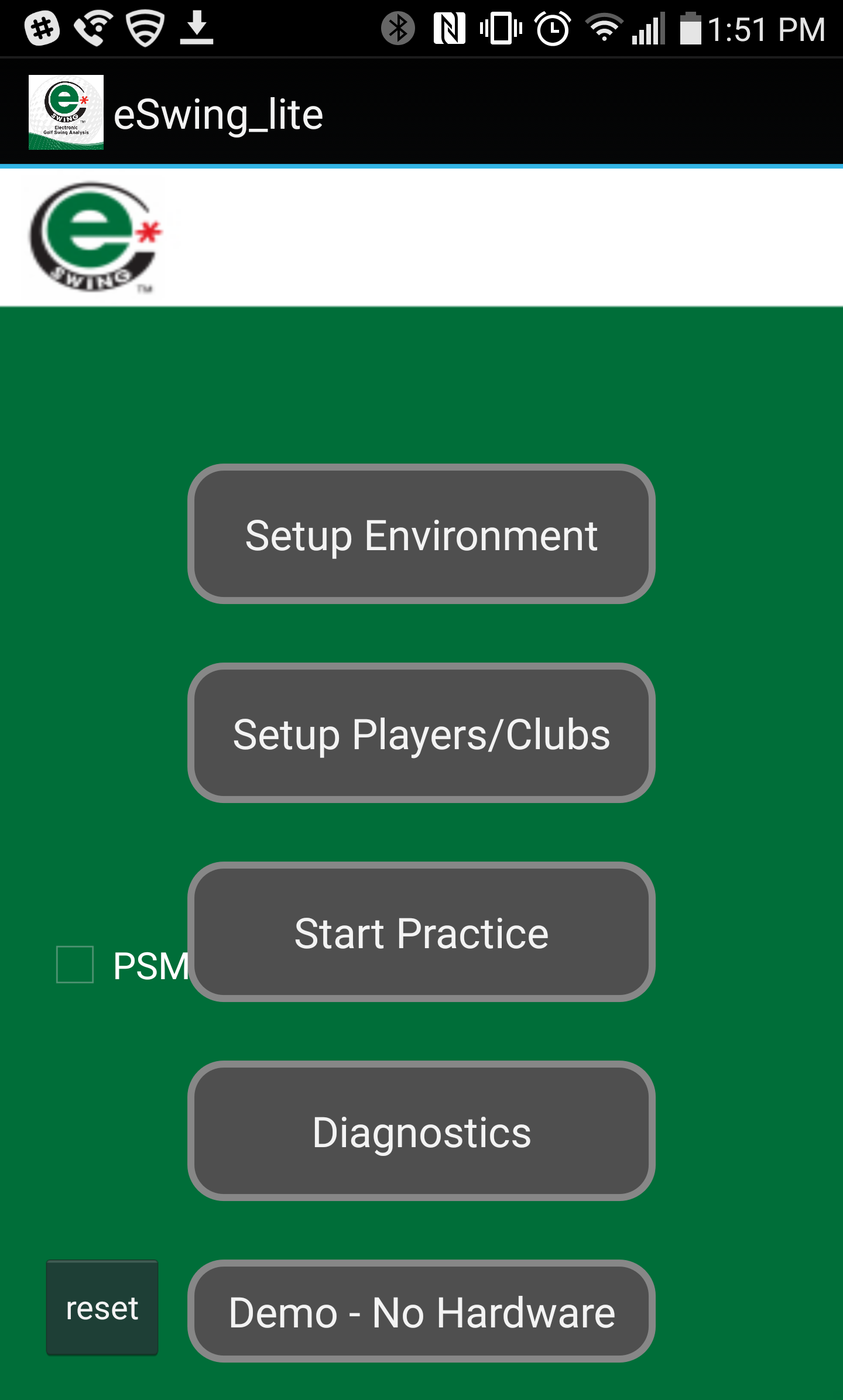
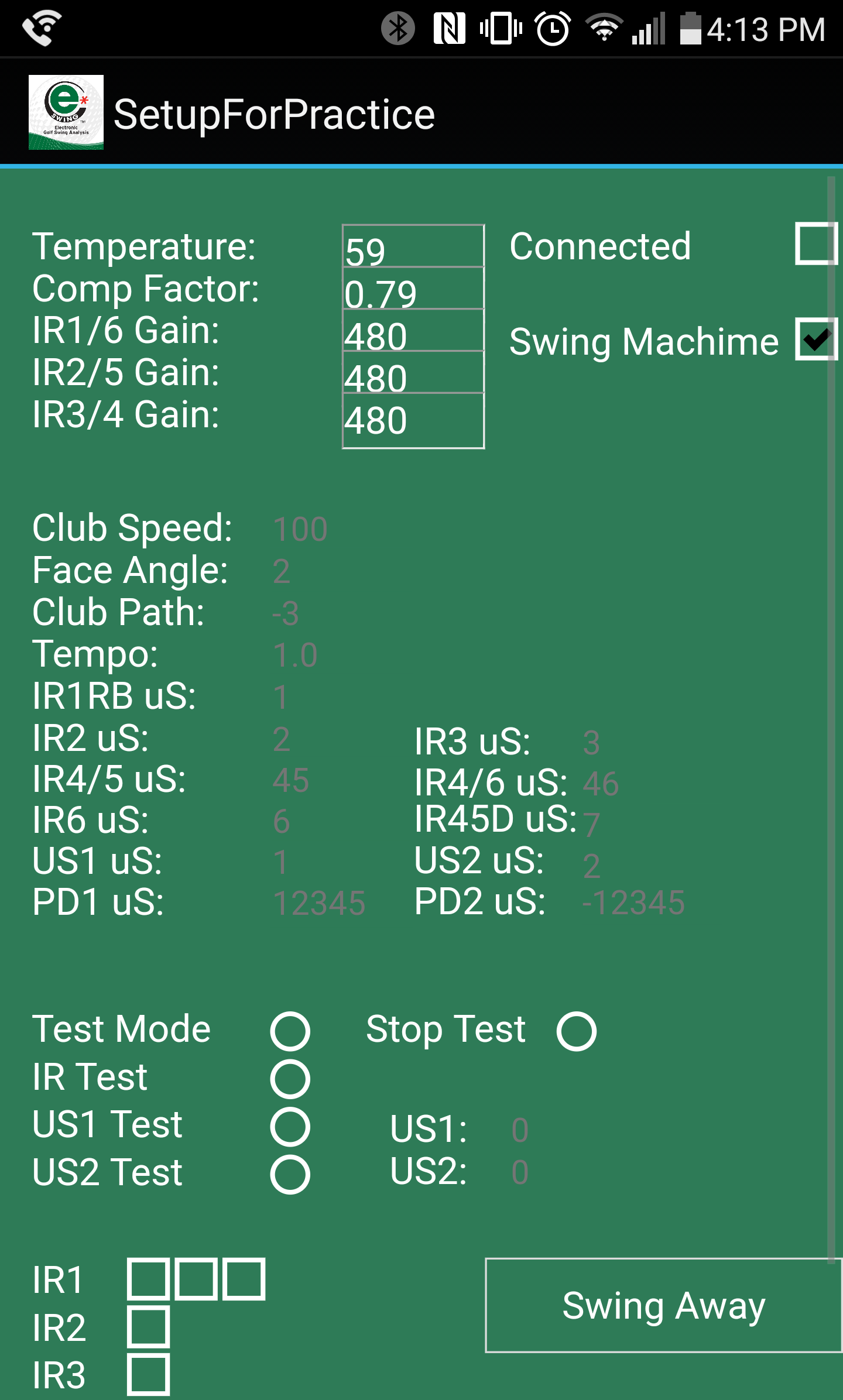
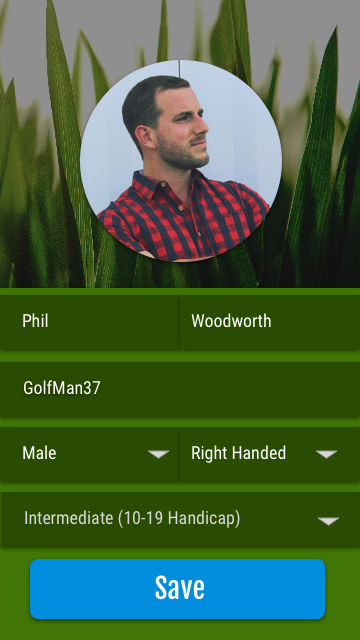
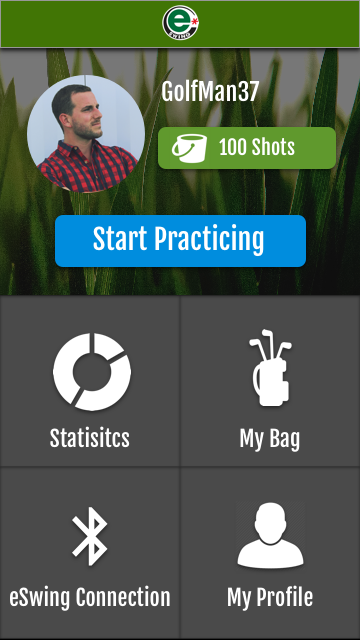
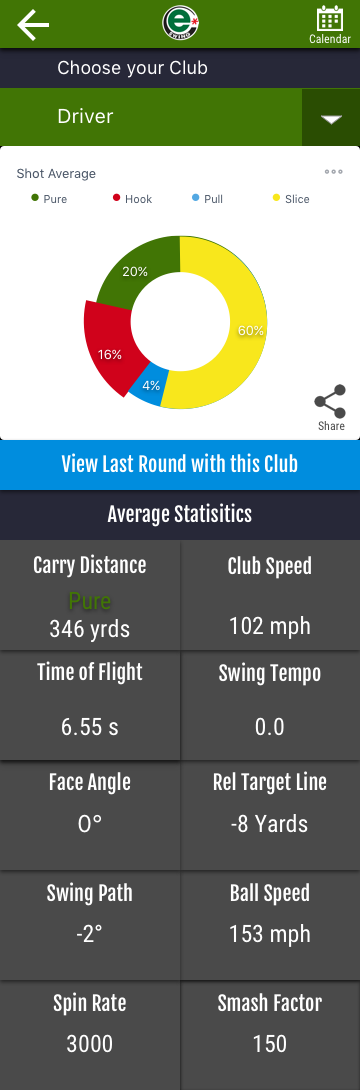
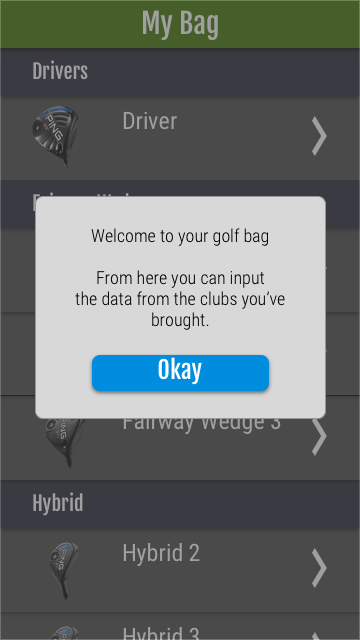
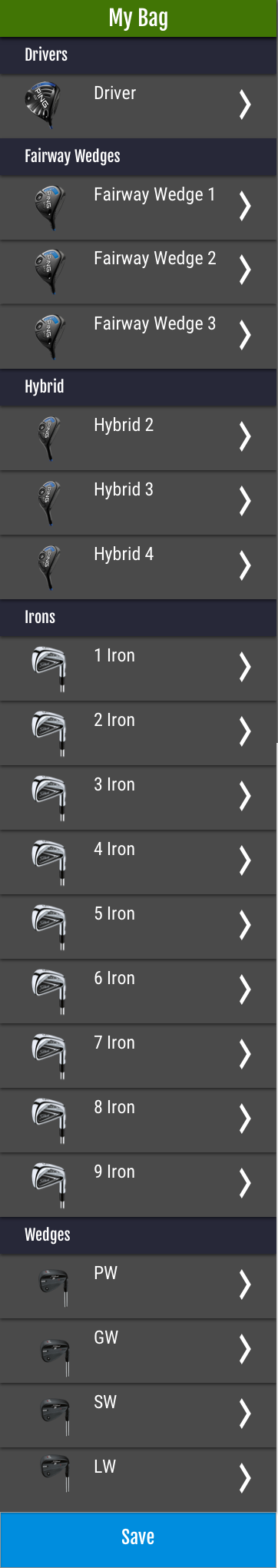
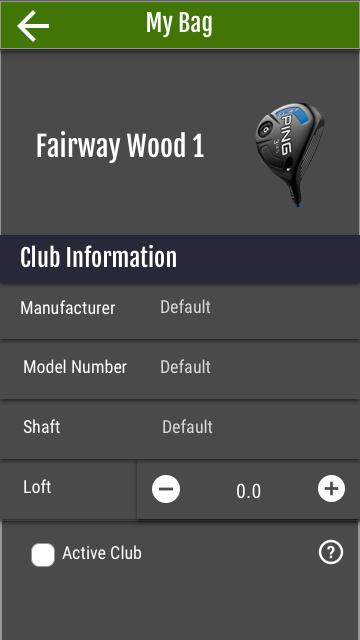
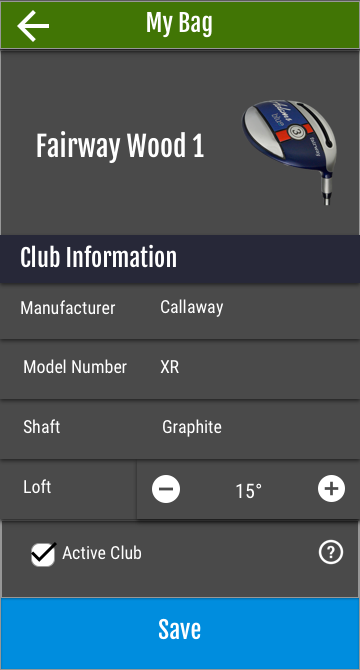
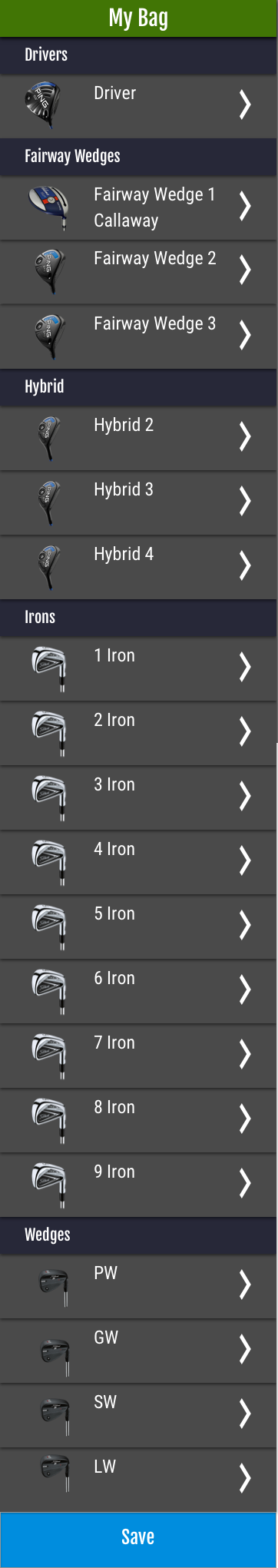
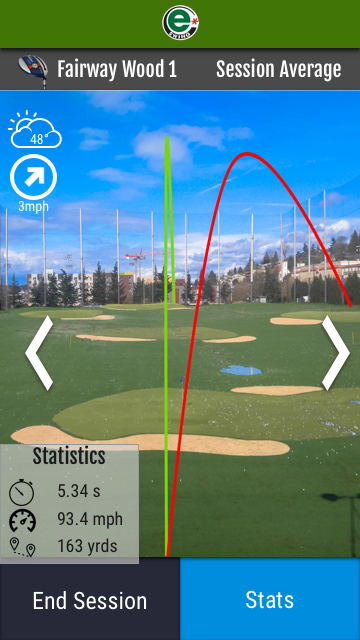
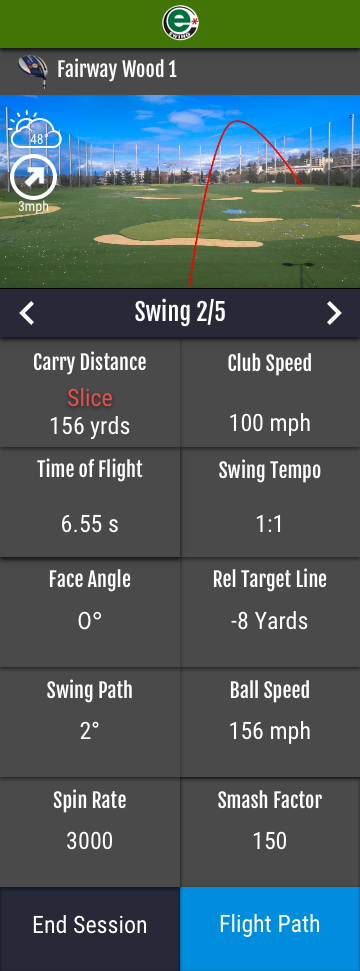
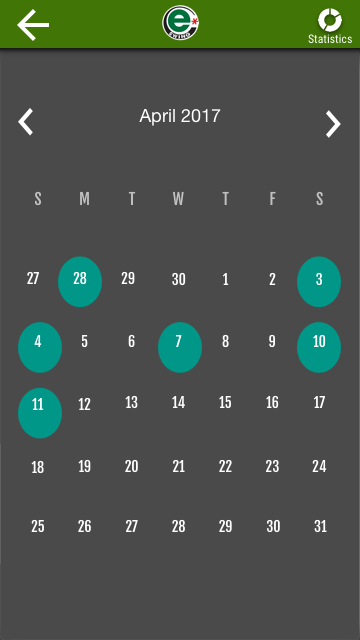
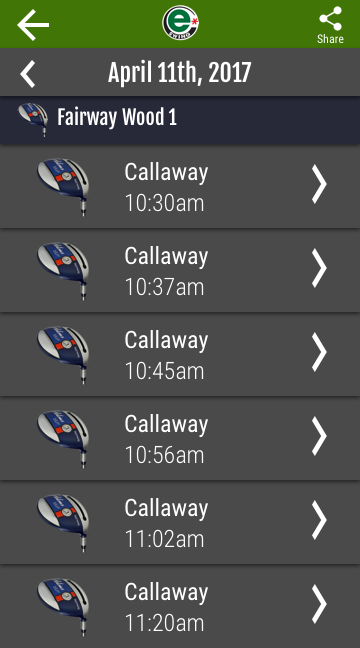
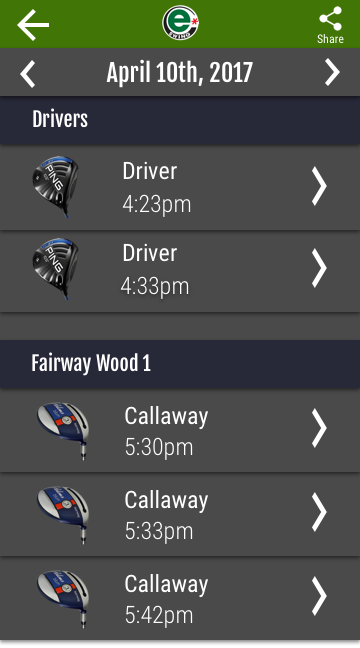
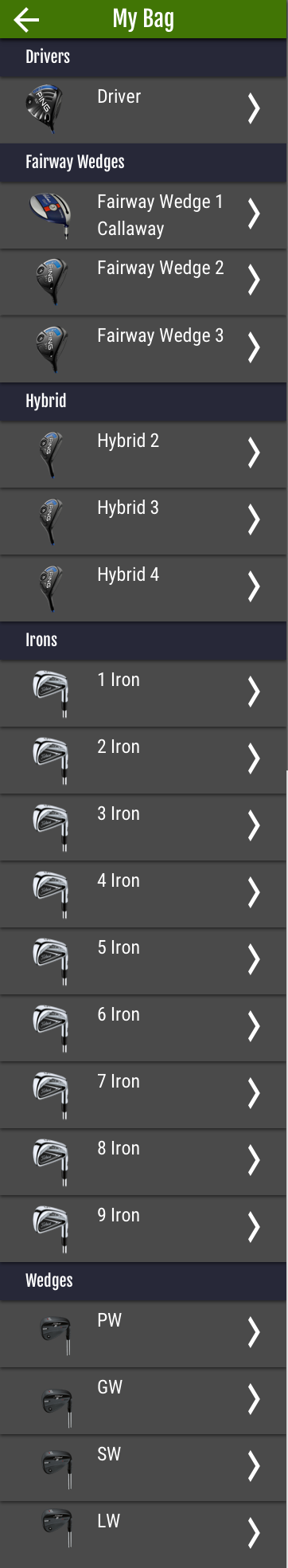
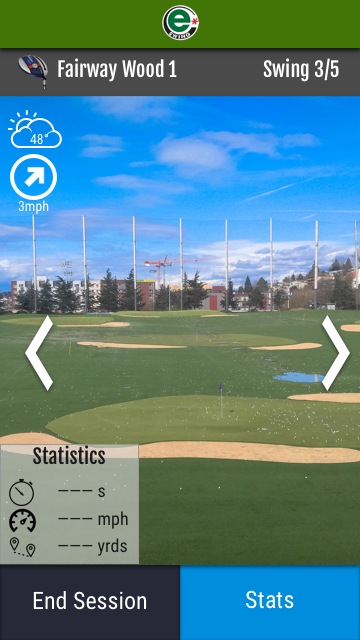
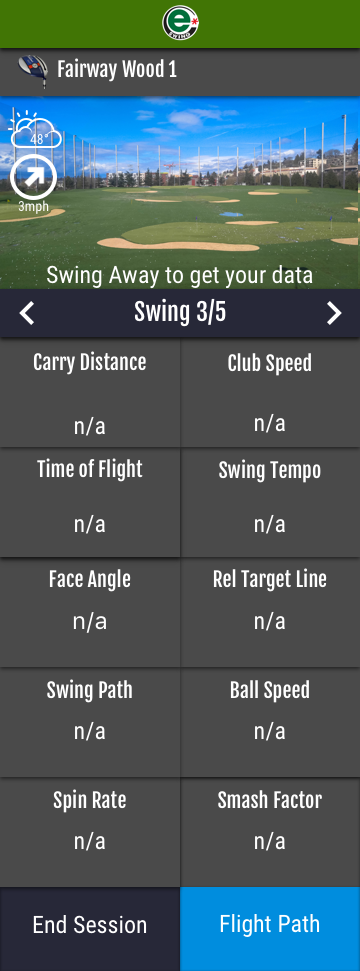
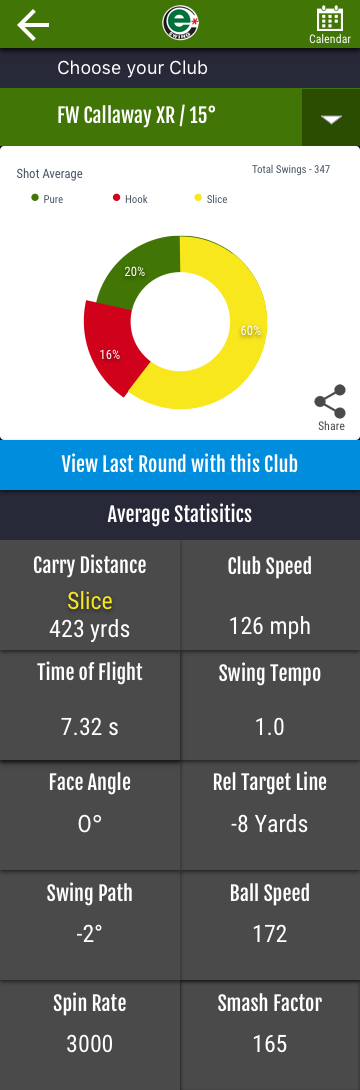
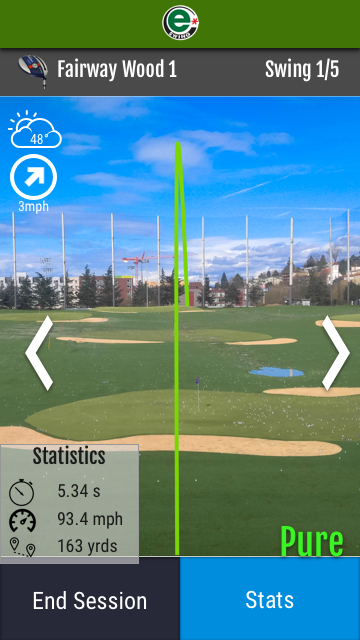
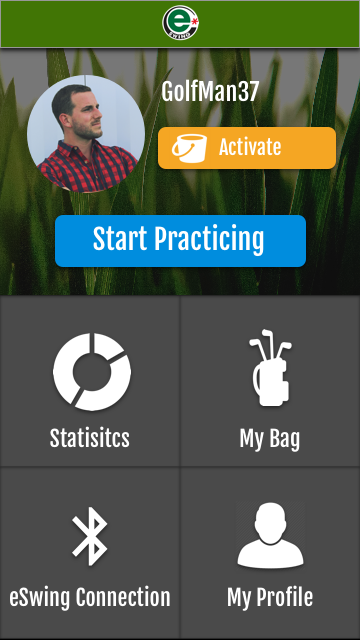
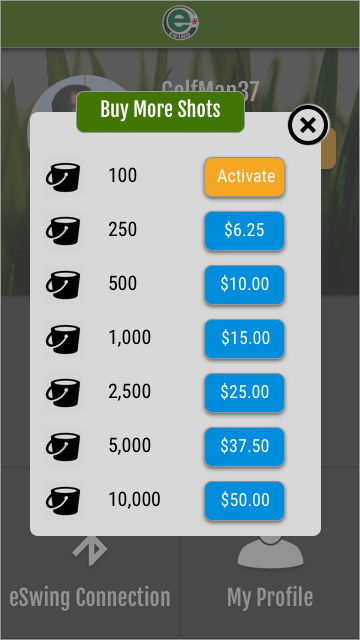
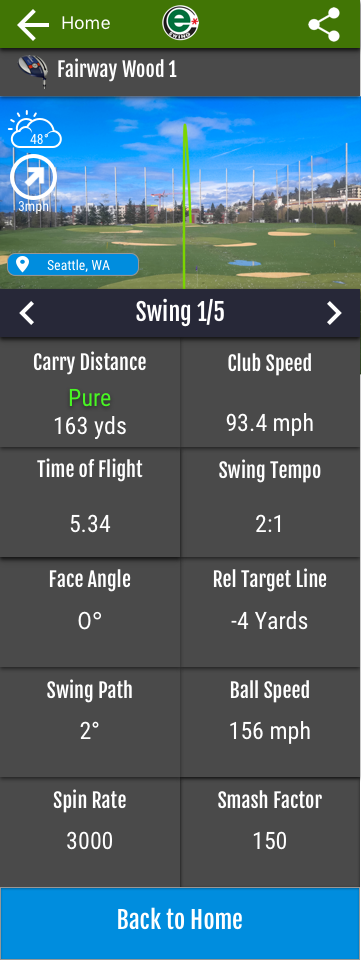
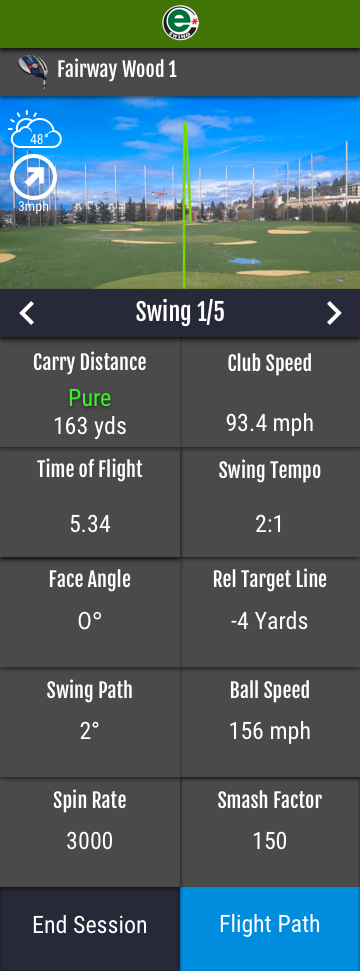
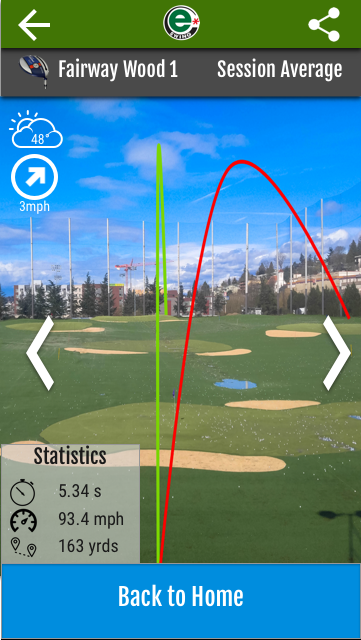
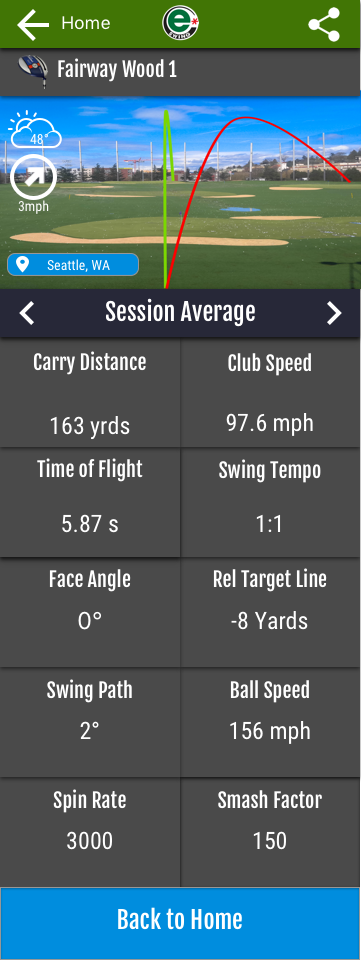
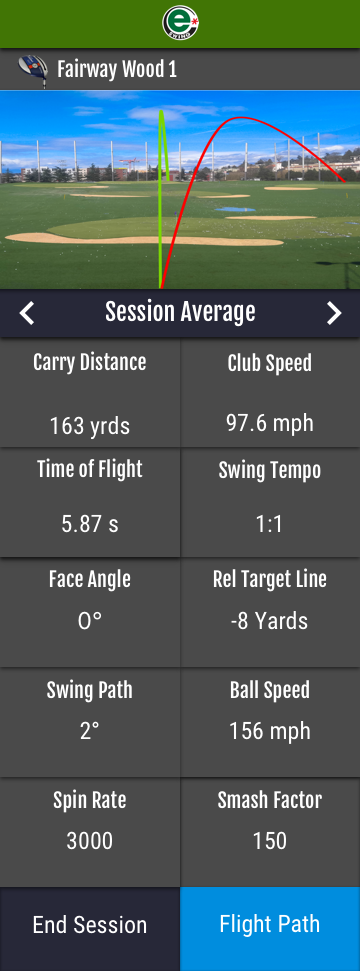
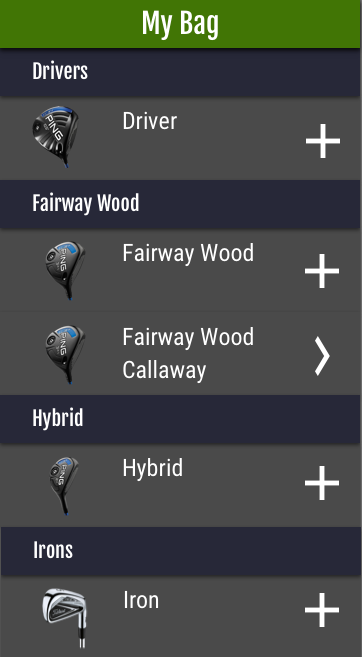
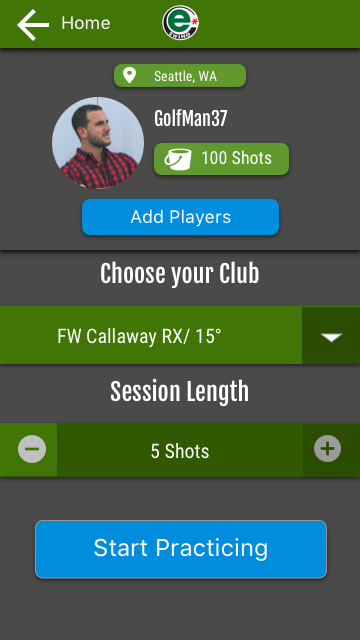
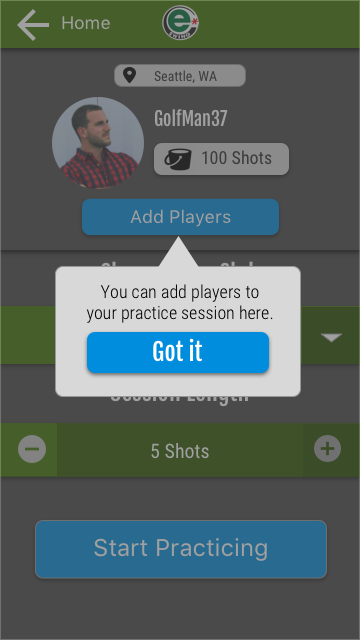
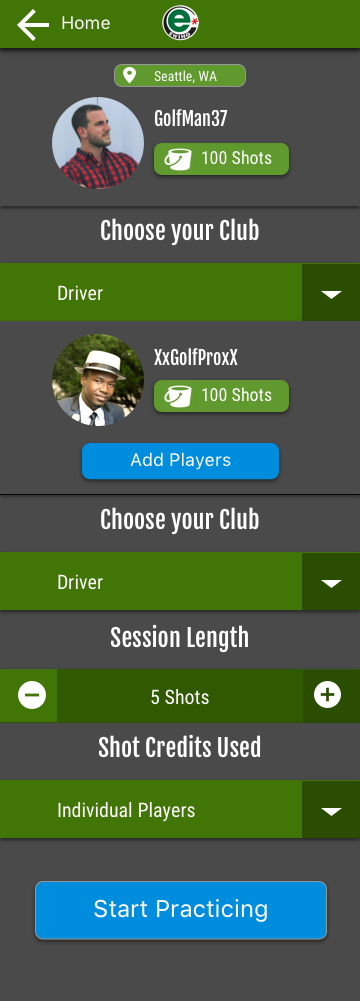
Images shown above are of the mobile app before. You can see very cluttered screens, very little guidance as to what user can and can't do, very small buttons, and a lack of modern design trends. Overall SUS score less than 50%
Review the competition
By having a backdrop of available options, my team was able to determine the value of our apps functions by comparing and contrasting one thing/ability to another. I set standards for review by;
•Understand how the major competition in golf applications are handling usability
•Understanding where eSwing stands in reference to its competition
•Idea generation on how to solve various usability issues
•Get an idea of what it might take to gain a competitive edge via usability/UX.
I approached each competitive application as a question to manage a more direct approach. I would think
“What are the user’s alternatives?”
“What is mostly likely to keep our users from using our app?”
And many more. This set a pace of discovery that quickly grew into a list of competitors with a set of positive and negative attributes to implement and avoid. In reviewing the competition I would take note of;
Customer reviews and ratings
products availability and
what general shopping features are available?
I then created a spreadsheet that displayed the gathered information and materials. Next my team and I reviewed and summarize our insights/analysis. We then implemented our findings in a design studio that lead to several avenues for us to continue development.
Design Studio
After collecting our data, we moved onto a design studio focused on paper prototyping. This allowed my team to conduct usability testing early on, allowed for highly productive brainstorming sessions, as well as rapid iterations as the ideas came forward to solidify design conceptualization.
User Research
Contextual Interviews
&
User Testing
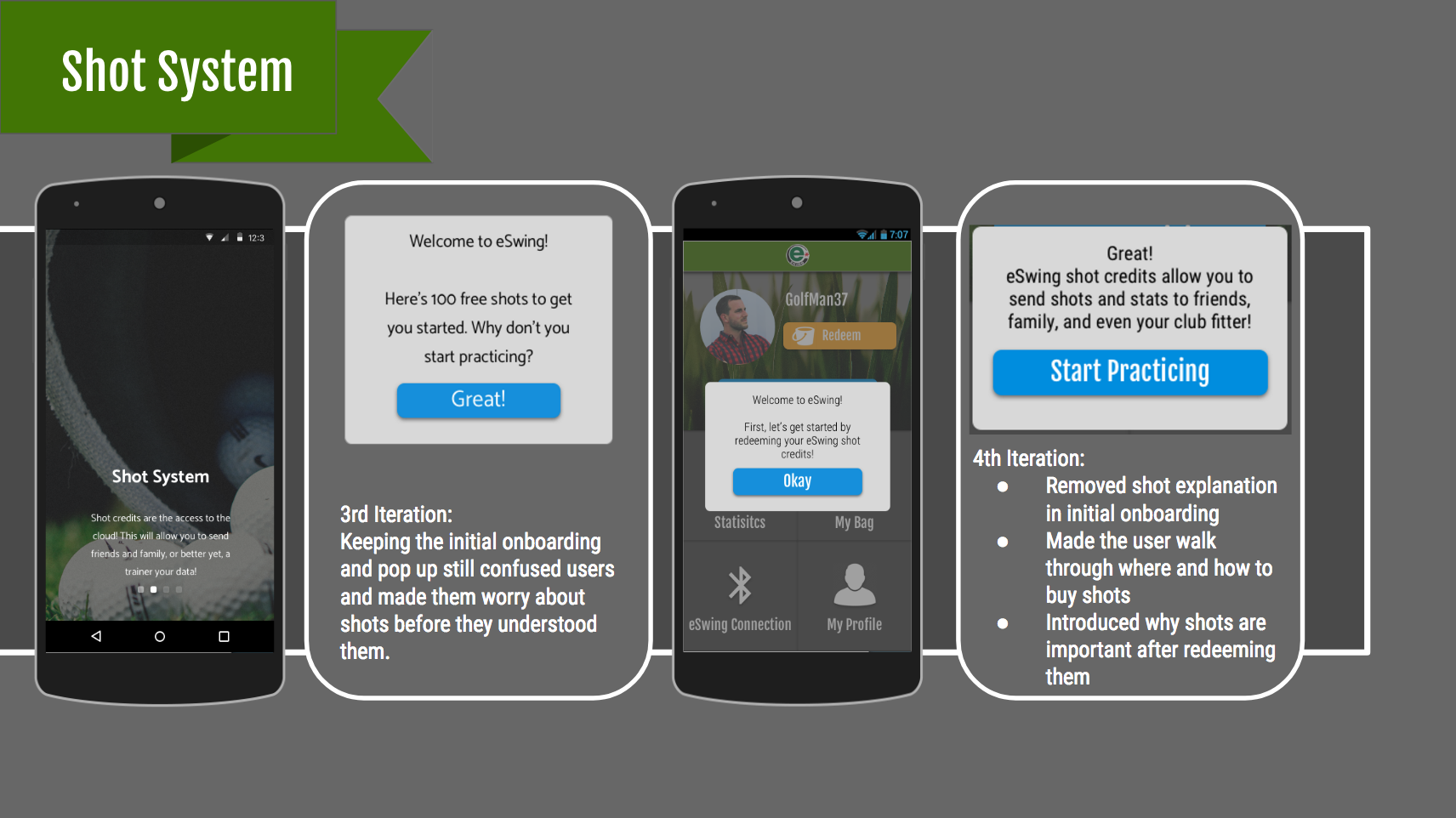
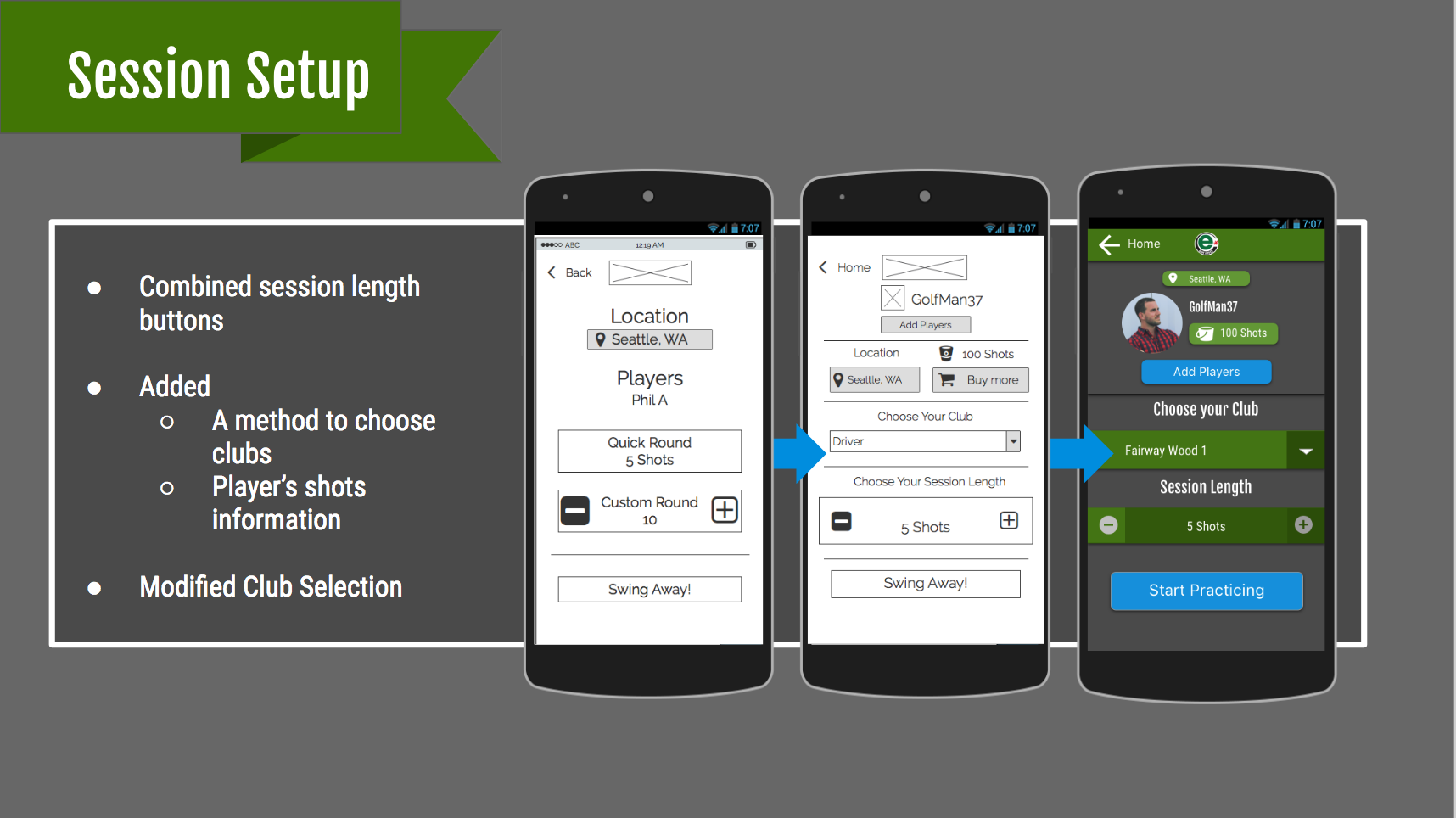
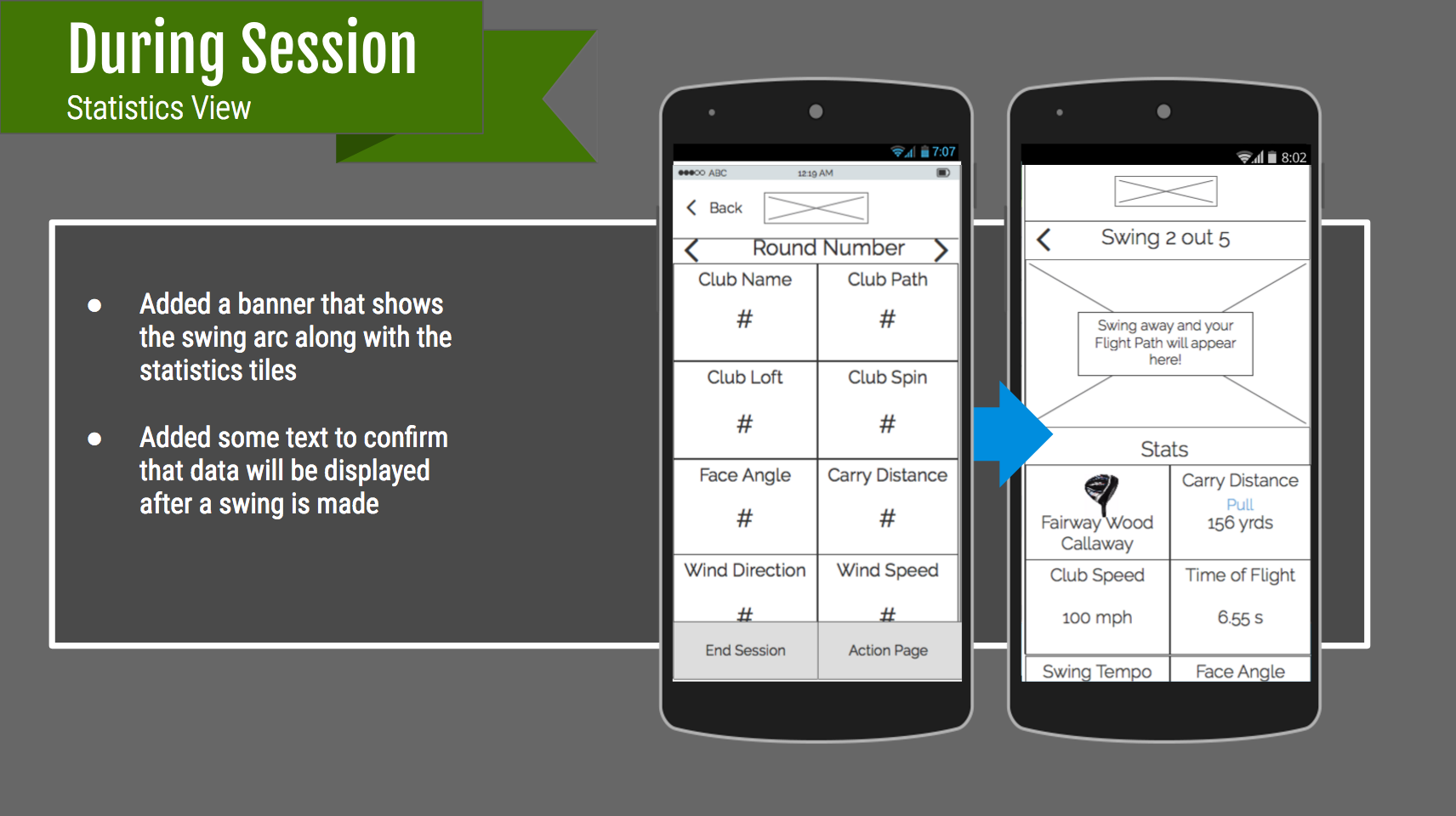
By conducting over 20 user tests I was able to identify and prove/disprove assumptions, find commonalities across our target audience members, and recognize their needs, goals, and mental models. Overall, the research informed our work, improved our understanding, and validated our decisions.










Above shows the multiple generations of iterations that resulted from over 20 user tests of the eSwing prototypes.
SME Interview
For a deeper understanding of the information architecture, I conducted several Subject Matter Expert (also known as SME) interviews. This delivered insight into how our users work and what designs would be best for them.
Persona
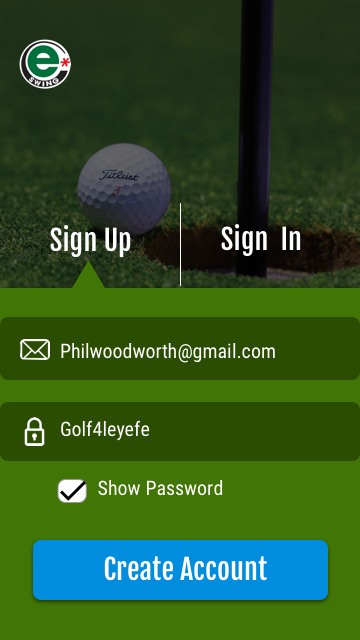
To prevent any type of design "grounding" (the natural behavior of initially finding a known reference point in a foreign information space), my team and I developed a persona. Phil Woodworth represented the behavior patterns, goals, motivations, and understanding of the data we accumulated from our user interviews, screener surveys, secondary survey, user testing, SME and user interviews. This added to our design by asking “what would Phil do?” What would the flow of the user’s day look like and how would our interface fit into it? We found that by using Phil’s initial reference point in a problem flushed out the design from the personas point of view. My team and I would constantly feed information into our understanding of Phil, regularly using usability testing results to expand our knowledge of the users.We viewed Phil as living description of our users—constantly changing as we learn new things from their ongoing research, studies, and design exercises.
Present to Stake holders & Investors
Results
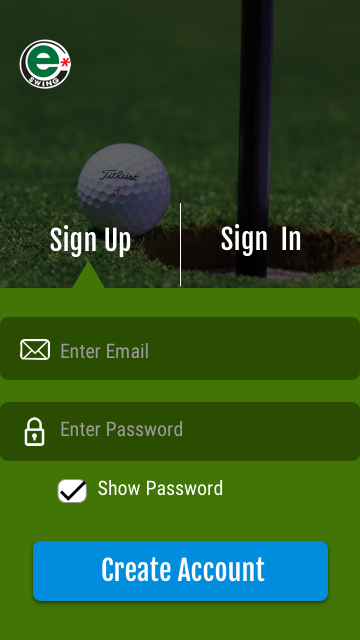
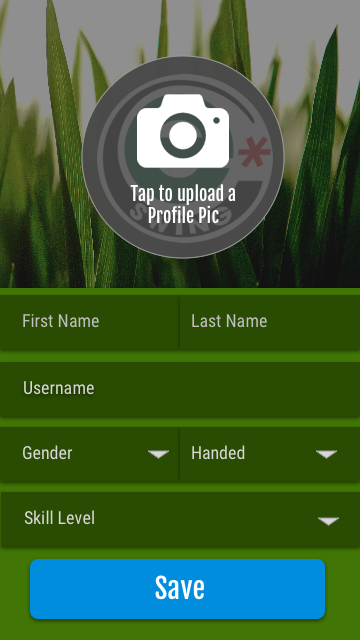
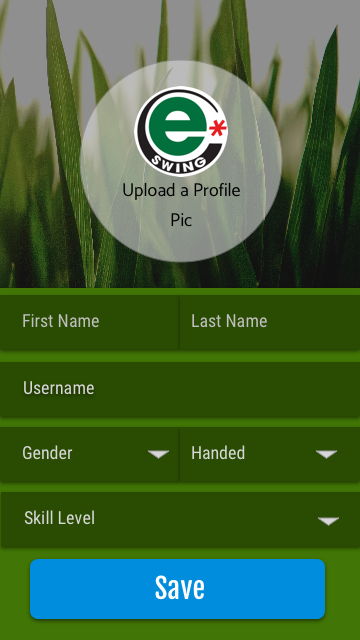
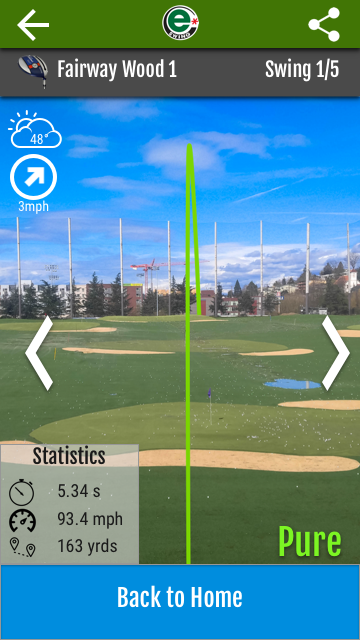
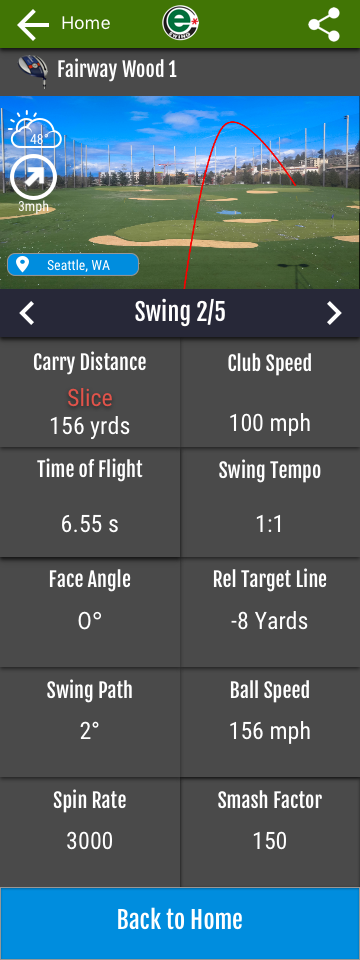
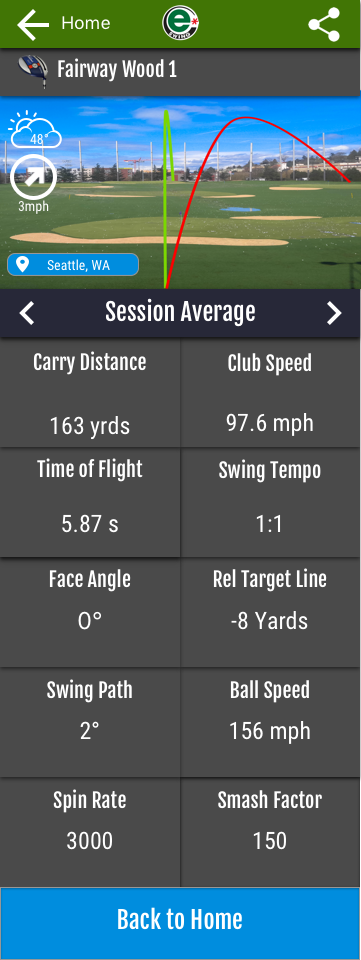
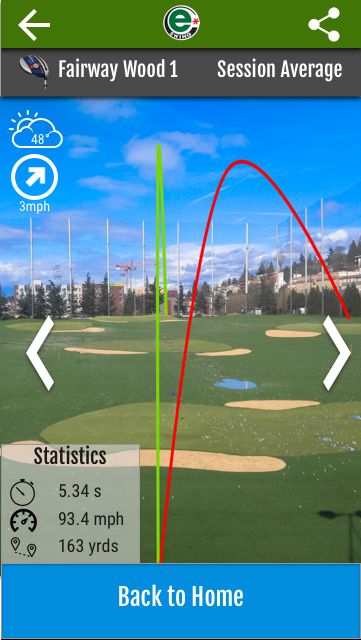
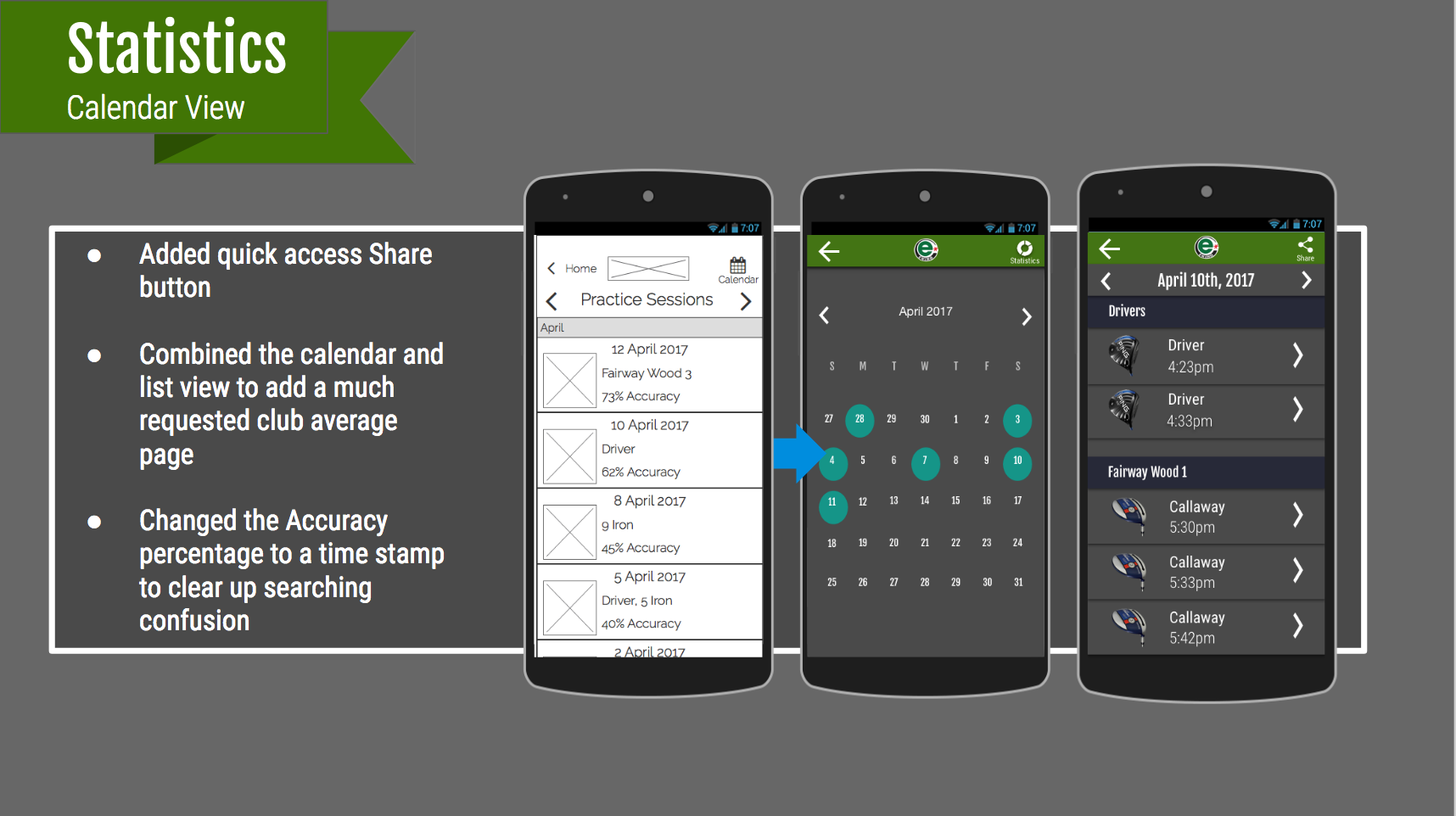
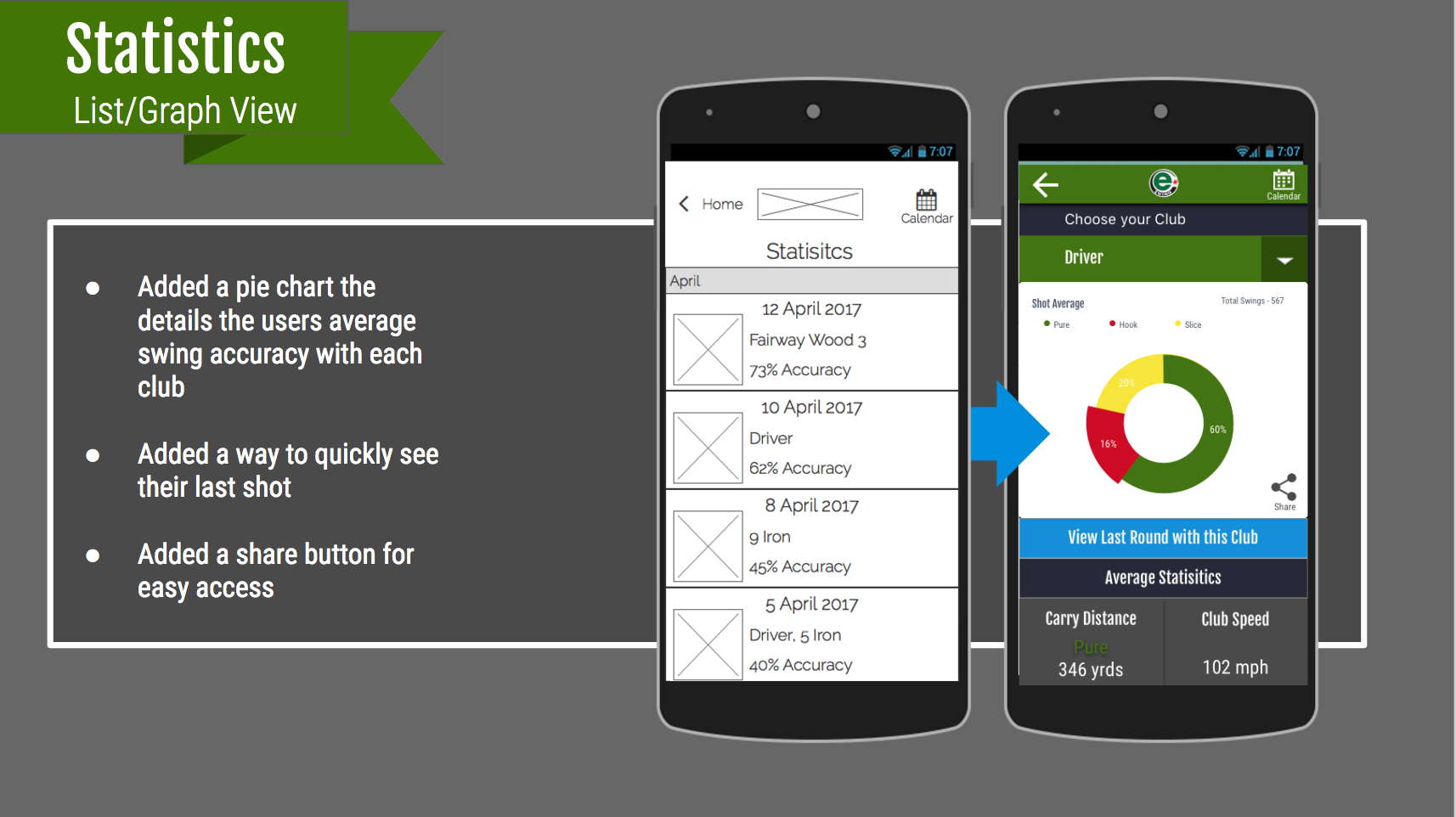
Prototype
Lessons Learned
Trust yourself and your team, success will follow
By approaching a project from the very start with trust in one another, you will alway attack problems with an efficiency that produces amazing results. We embraced our strengths and it payed off with an ‘all hands on deck’ attitude that made us a powerful UX team. I’ve found this will always lead to more innovation, and innovation will inevitably lead to success/a competitive advantage.
My team achieved this by embracing the design mindset. We fostered innovation, creative thinking, common understanding and trust in one another.
In Closing
A user-centric mindset leads to innovation, and innovation is the key to success. I thank my team Jenessa Loche (Project Manager), Jordon Pipkin (Point Of Contact) and my client Rick Plank and his team at eSwing Golf Technology. I look forward to the future success of eSwing Golf Technology and hope to keep in close contact with my friends and team at General Assembly.